「いざWordPressでブログをはじめたものの、初めて立ち上げたし、レイアウトやパーツの配置は果たしてこれでいいのか…」
ブログ立ち上げ当初はみなさん悩むんじゃないかと思います。実際、制作のプロである僕でもこのブログ立ち上げ当初はどういった構成にしようか悩んでました。
そして導き出した答えは、「自分がいいなと思うブログを真似しよう」ということでした。実際この「他のサイトのデザインを真似する」というのは制作の現場でも日常的に行われていて、いいサイトっていうのはユーザーにとってもわかりやすく使いやすいデザインになっている場合が多いんです。
今回は僕が参考にさせていただいたブログのご紹介と、実際どこを真似しているのかを書いていきたいと思います。
参考にしたブログ2つ
僕がこのブログを今の形に安定するにあたって、参考にさせていただいたブログは以下の2つです。
Webクリエイターボックス
Web界の女神(と僕が勝手に呼んでるだけですが)Manaさんが運営するブログ。
僕がWeb業界に入る前からずっとこのデザインだと思います。洗練されていて読みやすいです。また、デザインもオリジナリティあってかわいいですよね。
広告枠を売ってるあたり、すごいなーと思います。僕もいつかは…ゴホゴホ
manablog
プロブロガーとして有名なマナブさんのブログ。
マナブさんもWeb制作のプロで、ブログやSEOに詳しい方です。スッキリまとまっていて見やすいですし、記事も超読みやすいです。さすが。
こちらも使っているテーマは自作のようで、ソースを読みにいくとおもしろいものが見られますよ😊
基本は、この2つだけです。どちらも「Web制作のプロが運営していて、めっちゃアクセスがあるブログ」という点で共通しています。
参考にした部分
それでは、この2つのブログからどの部分を参考にして取り入れたのかを紹介していきます。
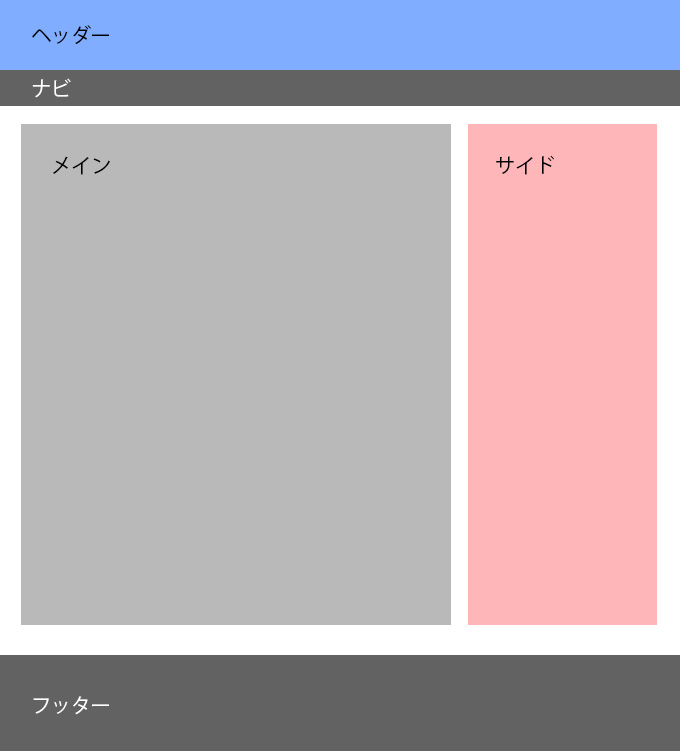
全体的なレイアウト

基本的なサイトを構成する、ヘッダー、ナビ、メインコンテンツ、サイドメニュー、フッターのレイアウト。
どこにでもあるオーソドックスな形だと思いますが、オーソドックスイズベストです。ブログで一番わかりやすい形だと思います。
最近ではスマホユーザー向けレイアウトで1カラムのブログもちょいちょい見るようになりましたが、PCユーザーであれば記事の一番下までいかないとサブメニューがわからないというのはストレスなので、普通にPC2カラム・スマホ1カラムがいいです。
プロフィール
どちらのブログもサイドメニューにプロフィールがありますね。そして、manablogではプロフィールの下にそこそこ重要なページへのリンクが貼られています。これはいいなと思ったので、そのまま使わせていただきました。今はTwitterへ誘導しています。
ちなみに僕のプロフィール画像はココナラ![]() で作ってもらいました。
で作ってもらいました。
https://meshikui.com/2018/11/23/1392/
人気記事
どちらのサイトにもありますよね。人気記事には、サイト内の回遊率を上げる効果があります。「このブログで一番人気の記事は何が書かれとるんや…」って気になりますもんね。
また、ブログ作者自身も人気記事をすぐに目視できることで、今どんな記事が人気があるのか、急に上がったor下がった記事はないか、そしてかなりのアクセスがある記事内で何かできる対策はないかなどの分析がしやすくなります。
あとこれは余談なんですが、「自分が見てほしい記事をわざと人気記事として置いておく」という裏技もあります。。そうすると、検索からじゃなくても読まれる確率が上がりますよね。僕はやってないですけどね!
記事のスタイル
こちらはmanablogをよく読んで研究しているんですが、なかなかあそこまで読みやすい記事を書けない…6年以上ブログを続けているというだけあって、さすがです。
テキストの行間や緩急の付け方、過剰な装飾をしない、大事なところは枠で囲って強調する、他の記事への導き方など、ブロガーならじっくり研究してみてください。いろいろと学ぶところがありますよ。
ナビゲーション
ヘッダー下のグローバルナビは、主にメインユーザー(読者)に使ってもらう用ナビ。
フッターやサイドは、ビジネス的な話とかプライバシーポリシーなどのナビで、普通に記事を読みにきただけのユーザーには必要ないであろうページへのリンクを設けています。
それぞれのページを必要とするユーザー層は違いますので、メインの部分は一般ユーザー層向けに、ビジネス層にはこっそり事務所への案内をするというように、わかりやすく情報をまとめるのが吉です。

デザインは二の次
Webデザイナーであれば、最初から有効なレイアウトを意識しつつ素敵なデザインをすることが可能だと思いますが、初心者であればそうはいきません。なんか、「どうせだから個性あふれるすんごい奇抜なサイトにしよう」って思っちゃいますよね。わかります。
ただ、ブログのようにユーザーにしっかり読んでもらうことが目的である場合、一番大事なのはわかりやすさです。しっかりとレイアウトを整えたあと、デザインを変えていくほうがいいですよ。
僕のブログも今のとこ「Simplicity」というテーマをそのままほぼデザインのカスタマイズはせず使っているのですが、ユーザーの動線を考えちょいちょいコンテンツのカスタマイズをしています。なんならロゴと本人アイコンだけでも差別化できますよね。
はじめから完成されたテーマを使う手もある
今まで紹介してきた方法については、少なからずWordPressカスタマイズやデザイン・コーディング知識が必要になってきますが、
「そんなことウェブ制作者じゃないからわかんないし今すぐブログ書きたい!デザインとか気にせずブログに集中したい!!」
という方も当然いらっしゃると思います。ご安心ください。
世の中全員がコーディングできるわけじゃないので、制作知識がなくても素敵なブログサイトを作れる仕組みはもちろん存在します。
素敵なブログサイトとは、具体的にいうとユーザーにとって使いやすく、かつ内部構造がしっかりしているのでSEOにも強いということですね。例えば「賢威![]() 」なんかはその道で有名な老舗テーマですし、SEOマニュアルもついていますので安心。
」なんかはその道で有名な老舗テーマですし、SEOマニュアルもついていますので安心。
あとは僕の使っている「Simplicity」も無料でSEOにも強くオススメですが、高機能な反面カスタマイズが必要となってくる部分もありますので、初心者には混乱する部分もあるかもしれないです。
おわり
以上、ブログのレイアウトを参考にしたサイトのご紹介でした。
ブログのレイアウトに限らず、何をすればいいかわからないときは、自分がやろうとしている分野のことで成功している、または尊敬している人から学ぶというのはとても有効です。
それでは、いいブログを作っていきましょう!
バイバイ~