
grid不要!PCとスマホで要素の順番が全然違うときのcss小技
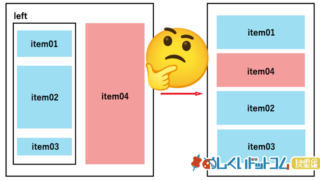
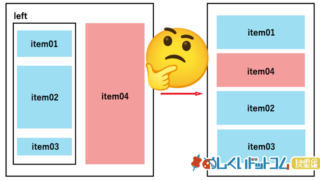
レスポンシブで、PCの場合とスマホの場合で要素の順番が違う。 例えばPCでは見出し→画像→テキストの順なのに、スマホでは画像→見出し→...

レスポンシブで、PCの場合とスマホの場合で要素の順番が違う。 例えばPCでは見出し→画像→テキストの順なのに、スマホでは画像→見出し→...

どのウィンドウ幅でもデザイン通りの比率に見えるようにコーディングしたいというときがあると思います。 単位vwを使えば再現可能なのですが...

CSSでテキストに枠をつけるためには、text-shadowを複数指定して「影を枠っぽく見せる」ことで再現しますが、枠が太くなるにつれてちょ...

Google Mapの埋め込みの見た目を変えるためには基本的にはGoogle Maps APIを使用してプログラムを書く必要がありますが、全...

表の項目名を、両端揃えにするやつやりたい! こういうやつ! なるほど、やってみましょう。 実装 真っ先に思い...

センター寄せのテキストなんかで、PC向けとスマホ向けで改行位置が違う場合、テキスト自体を出し分けている人が多いようなので、もっと簡単にできる...

ボタンの上とかにabsoluteで何か乗ってて、ボタンがクリックできない! そんなときに使える小技です。 実装 absol...

formって、textとかcheckboxで入力した値を「送信」ボタンを押したら送信しながら画面遷移…という感じが多いと思うんですが、そうで...

レイアウトのサイズに合わせ、出力する画像を複数用意する時代はもう終わりを告げた。 今は「object-fit」というウルトラ便利なcs...

例えば以下のようにhtmlがあったとき、 idや要素自体にスタイリングするのはご法度とされています。 さてなんでダメなんでしょう...

コーディングしているとき、子要素の下にmarginをつけているのに、親要素の下側に余白ができない場面に遭遇したことはないでしょうか? ...

リンクを別タブで開くことのできる「target="_blank"(以下タブゲラ)」、つけるかつけないかについてはずっと意見が分かれていて絶え...

昨今、XDでWebデザインをするのがだいぶメジャーになってきましたが、イラストレーターでデザインをする人はまだまだ普通にいますので、コーダー...

「n番目の要素」という指定ができる":nth-child(n)"系の疑似要素ですが、注意しなければいけない点と、案外知られていない便利なバリ...

レスポンシブだけど、iPad(タブレット)ではPCの縮小表示にしたい。 あると思います。 僕は基本WordPress使いなので、ph...

CSS設計、やってますか? 何も考えずに命名したりCSSを書いていると、拡張性や管理性を損なうとんでもないものが出来上がります。 作った...

cssのflexを使って、3列以上の幅が均等な要素を横並びにして左右にぴったりくっつけたい場合、以下のように記述すればOK。 ...

コーディングを始めたての頃は、レスポンシブでかなり苦戦すると思います。僕がWeb制作をやりはじめたころは、まだレスポンシブはそこまで一般的と...

電話番号をタップしたら電話できるようになる これですが、そのままだとPCでもクリックできちゃう。 実はSkype...

突然ですが、HTML5ではaタグの中にdivやsection等のブロック要素を入れてもいいということを知っているでしょうか。 HTML...