レスポンシブで、PCの場合とスマホの場合で要素の順番が違う。
例えばPCでは見出し→画像→テキストの順なのに、スマホでは画像→見出し→テキストになっていること、あると思います。
これを小難しいことをせず、シンプルなcssで対処する方法を紹介します。ちなみにgridは僕が全然わからないので使いません。難しくないですかあれ。
レベル1
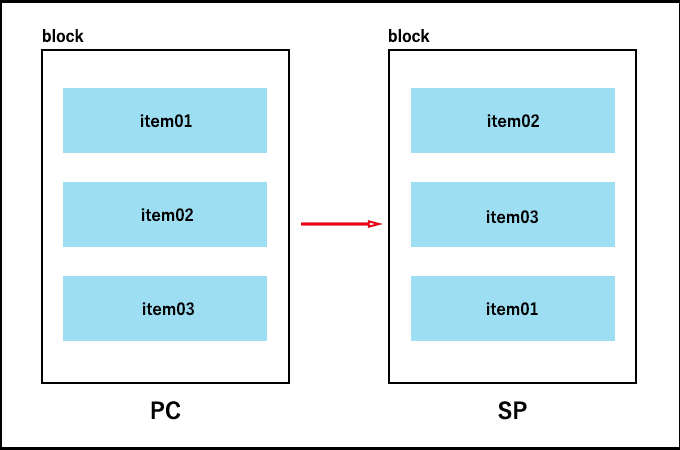
まずは一列のパターン。

これは簡単ですよね。display: flex; を使います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
@media screen and (max-width: 750px){ .block { display: flex; flex-wrap: column; } .item01 { order: 3; } .item02 { order: 1; } .item03 { order: 2; } } |
flex-wrap: column; で縦に並べ、order で順番を指定してやればOK。
レベル2
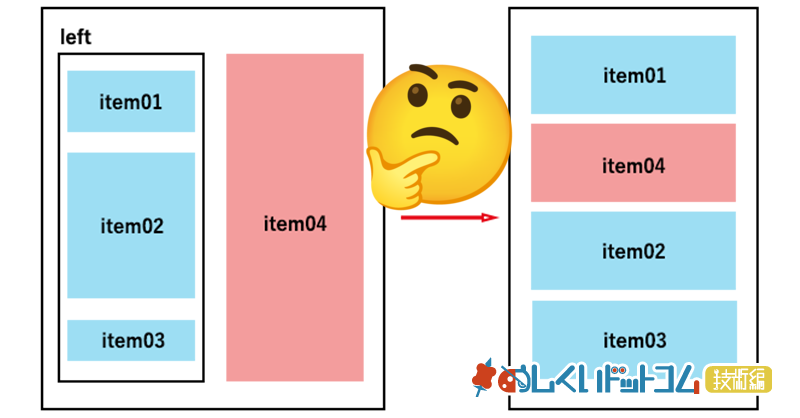
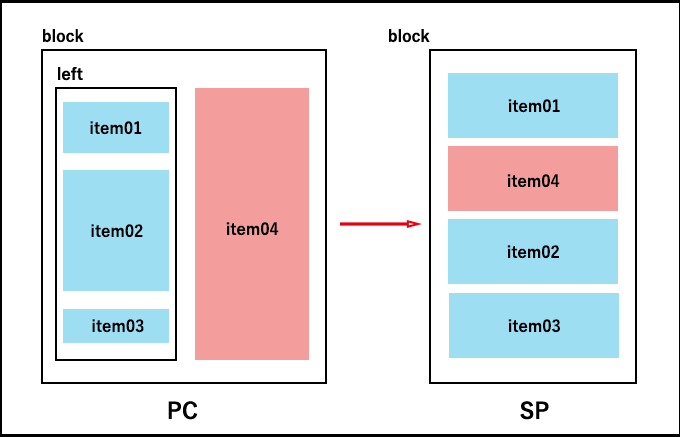
PCでは見出し、テキスト、ボタンが左側にあって右側には画像があるけど、スマホでは画像が見出しの下にくるみたいなパターン。

これには、display: contents; を使います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
@media screen and (max-width: 750px){ .block { display: flex; flex-wrap: column; } .left { display: contents; } .item01 { order: 1; } .item02 { order: 3; } .item03 { order: 4; } .item04 { order: 2; } } |
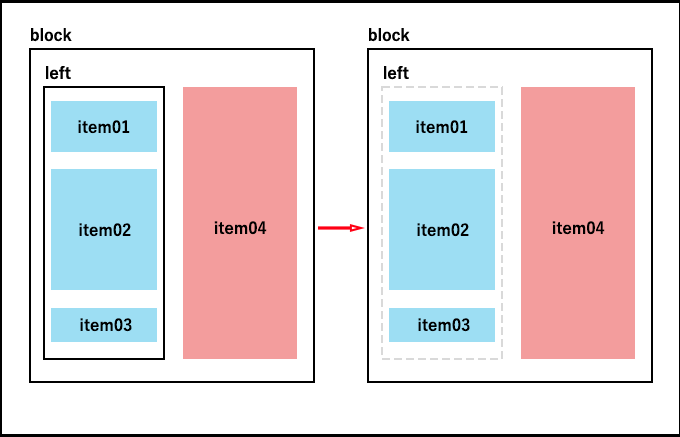
display: contents; は知らない人が多いかもしれません。僕も最近はじめて聞きました。
これがどういったものかというと、.leftにdisplay: contents; を指定した場合、.leftという親要素の枠だけが消えるというもの。

.leftの枠が消えることにより、中にあるitem01~item03が、item04の兄弟要素になるわけです。やばい!
箱を取り去って中身を出すイメージですかね。
これであとはitem01~04をorderで並び替えるだけです。
今まではabsoluteを使って無理やり位置を調整したり、PC用とSP用に2つ要素を使って出し分けたりと無駄なことをしていましたが、もうこれで簡単にできちゃいます。
なおIEでは使えませんが、もう知ったこっちゃないですよね。そもそもレスポンシブのときに使うのであれば、IEのことは無視してオッケーだし。
以上、現場からでした。