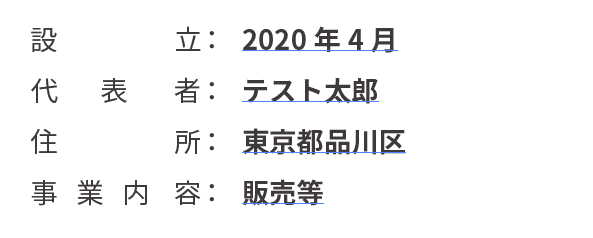
表の項目名を、両端揃えにするやつやりたい!
こういうやつ!

なるほど、やってみましょう。
実装
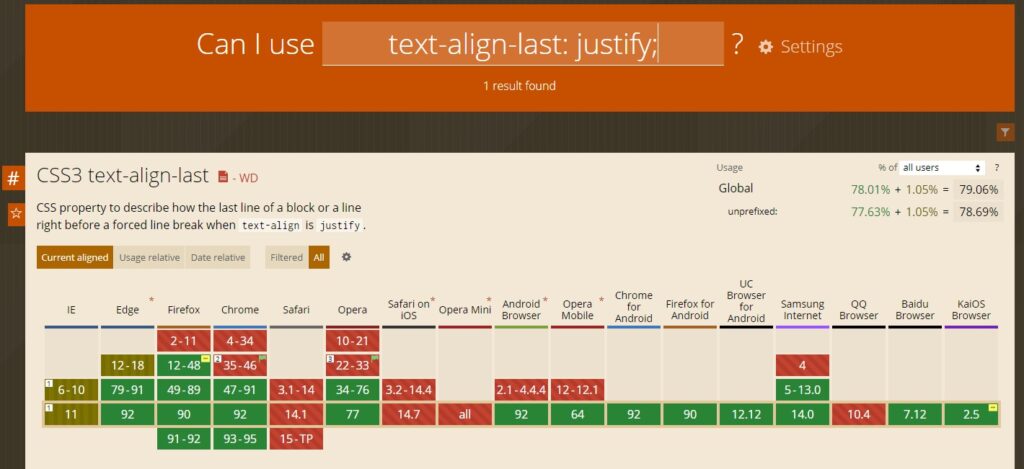
真っ先に思い浮かんだのは、text-align: justify; ですが、これはなんとまだSafariで使えないとのこと。

みんなIEのことなんやかんや言ってるけど、Safariも大概しんどいよ・・・。
というわけで、以下のように考えてみました。
①要素内のテキストを1文字ずつspanで囲む
②display: flex; で、両端揃えにする
②display: flex; で、両端揃えにする
まず基本のhtmlはこんな感じ。今回は説明を省くため、表ではなく項目名だけリストにしてますが、だいたいどんな構造でもいけます。
|
1 2 3 4 5 6 |
<ul class="list"> <li><p class="justify">設立</p></li> <li><p class="justify">代表者</p></li> <li><p class="justify">住所</p></li> <li><p class="justify">事業内容</p></li> </ul> |
①要素内のテキストを1文字ずつspanで囲む
<span>設</span><span>立</span>
みたいな感じで1文字ずつ囲っていくわけですが、これを全部手動でやるのはめんどくさすぎるので、ここはjQueryのパワーを借りましょう。
|
1 2 3 4 5 6 7 8 9 |
$('.justify').each(function() { var content = $(this).html(); var text = $.trim(content); var newHtml = ""; text.split("").forEach(function(v) { newHtml += "<span>" + v + "</span>"; }); $(this).html(newHtml); }); |
これで、.justifyごとに全て1文字ずつspanで囲まれます。
もちろんjQueryでなくてもできますので、自分の環境に合わせ、「JS 1文字ずつ span」でググってみてください。
②display: flex; で、両端揃えにする
両端揃えにする前に、横幅を確定しておく必要があります。
ここは、一番多い文字数に合わせ、emで設定してみました。
|
1 2 3 4 5 |
.justify { width: 5em; display: flex; justify-content: space-between; } |
これで、両端揃えになります!
現場からは以上です。







