IT業界に入ってからずっとWeb制作にしか携わっていなかったため、iOSやAndroidのアプリ開発というジャンルを敬遠していました。HTML/CSS、JavaScript、PHPしか知らないので、「アプリ開発とか、よくわからん言語使うんやろ?ハードル高いわー」と思ってました。
SPA(シングルページアプリケーション)についても思い違いをしていて、なんでわざわざWebアプリ作るのにそんなややこしいことせなあかんのやろとか思ってたんですが、そうじゃないんですね…
告白します。HTMLでアプリが作れるということを初めて知りました。
SPAはそのための技術だったんですね。Webアプリケーションを作るだけのためではなかったんです…HTMLでアプリを作れるなんて知らなかったので、先入観が邪魔をしていました。
これからは、SPA、そしてHTML5アプリについても知見を広げていきます。一気に世界が広がった気分ですね。
なんで急にそんなことを知ったのか
僕は今、脱受託に向けてWebサービス開発について勉強をしています。
Webサービスについていろいろ情報収集をしている中、とある記事で「HTMLでアプリを作れるフレームワーク”Ionic”」の紹介がされていました。
アプリ開発はハードルが高いと思っていた僕にとって、この情報は

というほかありませんでした…
それもそのはず、一般ユーザー向けのWebサービスはブラウザではなくアプリの時代だということはわかっていたのに、Web制作用言語しか知らない僕は、アプリ開発という道を諦めていたのです…
それが、Ionicを知ったおかげ、というよりHTMLでアプリが作れるという事実を知ったおかげで、可能性がぐんと広がったわけですね。ここから俺の未来は始まるんだというテンションです。
Ionicとは
ここから先は、Ionicという存在を知り即行で買った以下の本を参考にIonicの基本をまとめます。
Ionicとは、AngularをベースにしたHTML5アプリ開発用フレームワークで、これ一つでiOS/Androidはもちろん、Webアプリとしてもリリースできます。同時に開発を行えるんですね。
また、SPA開発パッケージや、PWAも標準でサポートしています。さらに、スマホアプリに変換する機能も搭載されています。
要するに「いろんな手間が大きく省ける」というわけです。アプリ開発のハードルがかなり下がりますね。
開発環境の準備(Windows)
Ionicでアプリ開発を行うため、まずは開発環境の準備を行うため、ソフト・ツールをインストールします。とりあえず必要なのは以下5点。
- Node.js
- Ionic CLI
- Git
- 実機確認用ツール
- エディタ
Node.jsとGitはエンジニアであればインストールされていることが多いと思いますが、インストールされていない場合はこの際にインストールしちゃいましょう。
Node.js
Ionicをインストールする前に、Node.jsをインストールします。
インストールできたら、念のため確認します。Node.jsがないと、次のIonic CLIがインストールできません。
|
1 |
node -v |
Ionic CLI
続いて、Ionicを使うためのIonic CLIをインストールします。
|
1 |
npm install ionic cordava -g |
Git
こちらも公式サイトからインストール。
そして確認。
|
1 |
git --version |
実機確認用ツール
AndroidかiOSかでインストールするツールが違います。
iOS…Xcode
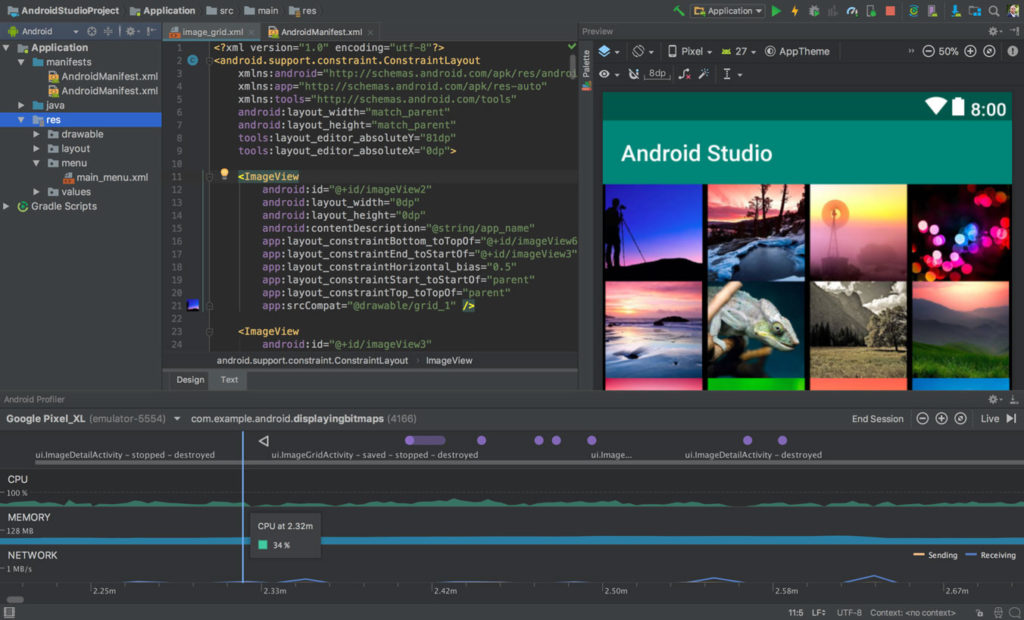
Android…Android Studio

Android Studioのキャプチャ
いよいよアプリ開発するぞ!って雰囲気になってきましたね~。
実際に実機でも確認できる
“Ionic DevApp”というアプリをスマホにインストールしていれば、スマホ実機でも開発中のアプリが簡単に確認できます。
エディタ
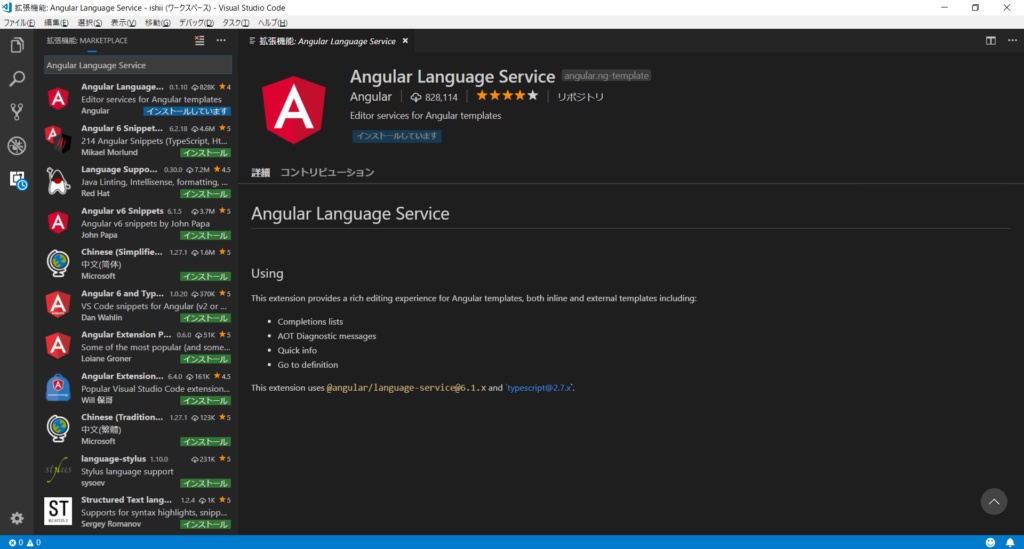
僕はVidual Studio Codeを使っていますが、書籍では「WebStorm」というエディタが紹介されており、気になりました。JavaScriptを使うならこれ!という感じのエディタみたいですが、僕は本業がWeb制作なので…ちょっともったいないかなと思います。そのうち買うのかなーうーん…保留!
VS Codeを使う場合は、拡張機能「Angular Language Service」をインストールしましょう。

Ionicの便利機能
Ionicには、HTML5アプリ開発のために多くの便利な機能があります(原文ママ)
プロジェクト作成が一瞬
コマンドプロンプトでプロジェクトを作りたいディレクトリに移動
|
1 |
cd hoge |
そして次のコマンドを打つ
|
1 |
ionic start |
これだけです!ひぇ~
面倒な下準備等一切必要なし!
設定も全自動
プロジェクトのあるディレクトリ内で、以下のコマンドを打つだけ
|
1 |
ionic serve |
これだけで、webpackというビルドツールが立ち上がり以下の処理が勝手に行われます
- 前回ビルドしたファイルが削除される。
- 「src/assets」に入れた公開ファイルを「www/assets」にコピー
- URLルーティングが有効になる
- SCSSとTypeScriptをコンパイルし、1ファイルにまとめる。
- 開発用サーバプレビューを起動する。
うーん至れり尽くせり…
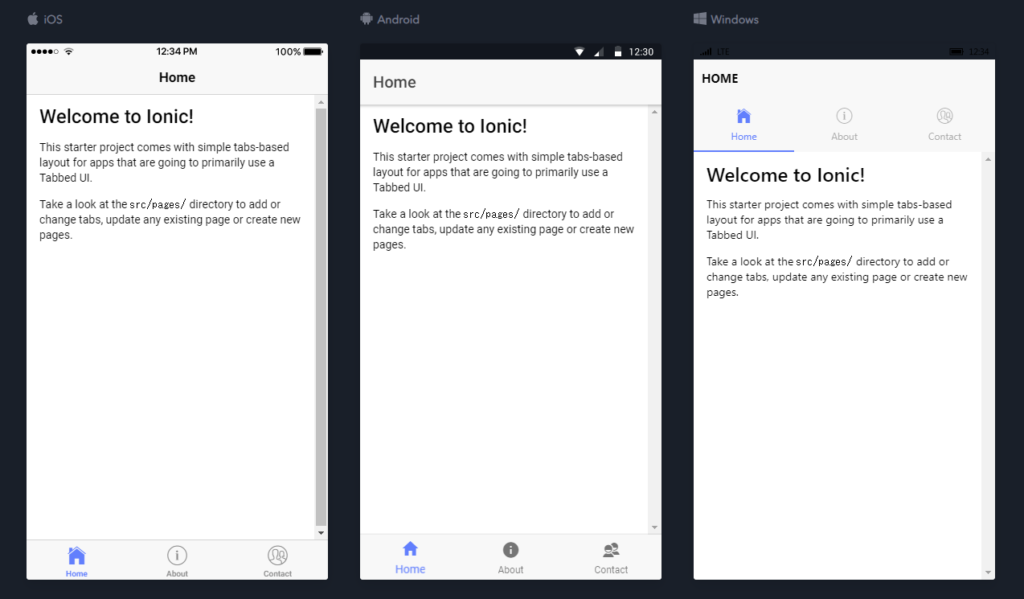
各デバイスごとのデザインプレビューが同時にできる
サーバプレビューのURLの末尾に”/ionic-lab”を追加すると、Ionic Labというページが立ち上がり、以下のように各ブラウザでの表示が全部確認できます。

めっちゃええやん…
各端末向けのUIがデフォルトで最適化されてるってのが高まりますね!
おわり
今回は僕の夢が一気に広がるきっかけとなったIonicの紹介ということで、いつになくテンション高めでお送りしました。
これからは、というかもうとっくに「アプリ時代」であって、さらにHTML5アプリが従来のネイティブアプリの市場を上回る勢いらしいので、開発のハードルが低くなったことで可能性が広がりワクワクしますね!
それでは、良いエンジニアライフを!