Emmetを使うと誰でも簡単に爆速でコーディングできるのは以下の記事に書いた通りですが
HTML/CSSコーディングは、ある程度慣れてくると、どうやって書けばこのデザインを実現できるかという思考から、どうやれば早く効率的に終わら...
VS Codeのデフォルトではhtml、css、php等基本的なファイルでしかEmmetが使えません。
そこで、html以外でもEmmetが使えるよう設定してあげましょう。

①設定アイコンをクリックし、「設定」を選択
②検索欄に「setting.json」と入力
③「setting.jsonで編集」をクリック
②検索欄に「setting.json」と入力
③「setting.jsonで編集」をクリック
…なんかもっとショートカットで賢くできる気もしますが、ショートカット覚えるの大変なのでシンプルな方法で。
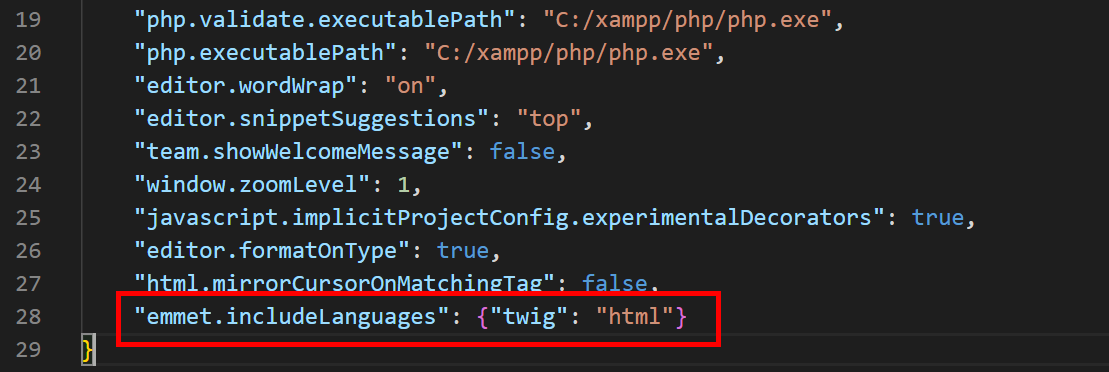
これで「setting.json」という、VS Codeの設定が記述されたjsonファイルが開かれますので、そこにEmmetを使いたい拡張子を登録します。

書き方は以下の通り。
|
1 |
"emmet.includeLanguages": {"Emmetを使いたい拡張子": "何と同じ表記にするか"} |
「何と同じ表記にするか」は、htmlかcssですかね?他にもあるのかはちょっとわかりません。
複数の拡張子を設定したい場合は、カンマで区切ります
|
1 |
"emmet.includeLanguages": {"twig": "html", "vue": "html", "vue": "css"} |
Emmet使えないとストレスマッハですね!
以上、現場からでした。









