WordPressのテーマを制作するとき、サムネイル機能をつけることはよくあると思うが、「サムネイル画像が登録されていない場合に表示させるダミー画像」を作るのが意外とめんどくさい。
今回は、その作業をなるべくぱぱっと終わらせる小技を紹介しよう。
準備するもの

何はともあれ、元となる画像を用意しよう。
上の画像はAdobe Stockのサンプルなので勝手に使わないように。
大きさは、1920px x 1920pxのものがいいんじゃないだろうか。できるだけいろんな形に切り取られてもおかしくない画像を用意しよう。
サムネイルサイズの設定
サムネイルのサイズを複数登録する必要がある際、functions.phpにいつも書くであろうこういうやつ。
|
1 2 3 4 5 |
add_image_size( 'arhive-thumbnail', 438, 289, true ); add_image_size( 'single-topics-thumbnail', 916, 600, true ); add_image_size( 'single-shop-thumbnail', 458, 300, true ); add_image_size( 'top-topics-thumbnail', 373, 250, true ); add_image_size( 'single-shop-thumbnail', 285,200, true ); |
…書くよね?
いつも通りでOK。
アップロード
作った画像を管理画面からアップロードしてしまう。
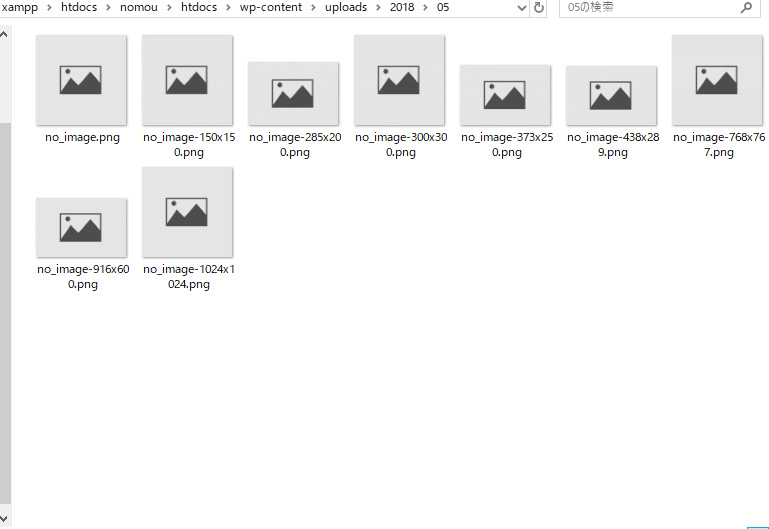
するとなんということでしょう

uploadsフォルダ内に、あらゆるサイズで切り取られたダミー画像が勝手にできあがっているじゃありませんか。
これなら開発の流れでついでにできちゃうし、汎用的な画像をあらかじめ用意しておけば、どのサイトでも使いまわせる。デザイナー様のお手を煩わせるまでもないのである。







