CSSでテキストに枠をつけるためには、text-shadowを複数指定して「影を枠っぽく見せる」ことで再現しますが、枠が太くなるにつれてちょっと大変なことになります。
というわけで今回はそれをパパっとできるジェネレータをご紹介。
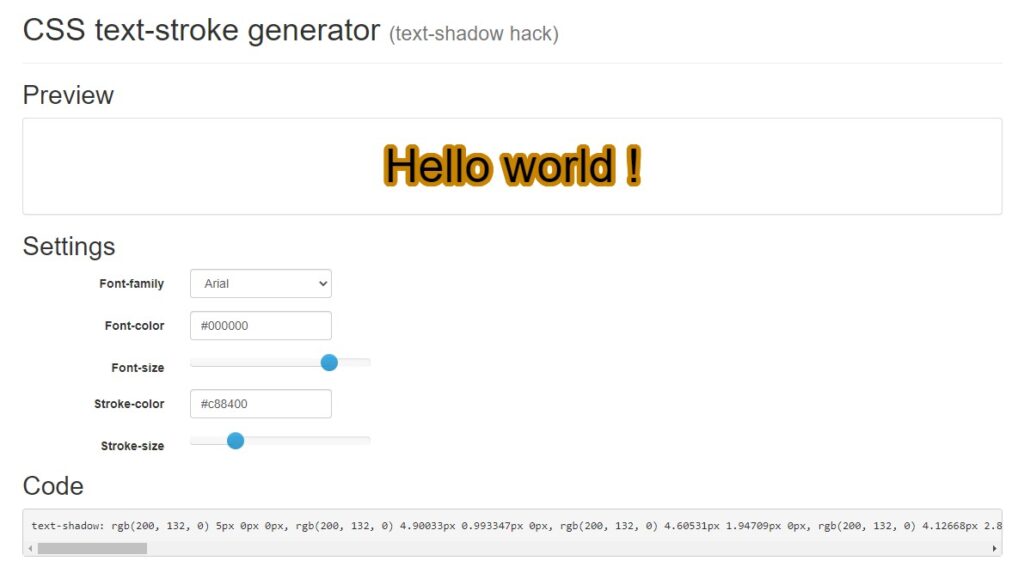
CSS text-stroke generator
リンクはこちら→CSS text-stroke generator

使い方は簡単で、フォントサイズ、カラー、枠の色、太さを指定するだけで下部にcssが表示されます。なっが…こんなもん書いてられません。
枠の太さは20pxまで指定可能。めちゃくちゃ便利…ありがたいですね。
現場からは以上です。







