自分でサイト作ったりサービス作ったりしたいけど、デザインができない。装飾とか無理。イラレ?パス?
最近はCSSフレームワークが主流になっているから、デザインそこまでがっつりしなくてもサイトやサービスを作れるけど、配色とかどないしよ…赤、黒、白、青くらいしか使えんわ
そんなエンジニアのみなさんでも、配色をいい感じにできる方法を紹介します。エンジニアだけでなく、初心者デザイナーの皆さんにも何かヒントになることがあるかもしれません。
本記事の概要は以下の通りです。
- 配色の基本中の基本を知る
- イメージからメインカラーを選ぶ
- メインカラーからベース、アクセントカラーを選ぶ
それではいってみましょう。
配色の基本
配色を決める前に、まずは配色は基本的なルールを知っておきましょう。
3つのカラーの法則
配色を決める際、基本となるのがこの「3つのカラーの法則」。
- ベースカラー
- メインカラー
- アクセントカラー
この3つのカラーを、ベース:メイン:アクセント=70:25:5で使用するのが美しいとされています。

ベースカラー
サイトやサービスの背景、余白等に用いられる色。部屋でいうと床です。
メインカラー
サイトの印象となる色。部屋で言うと家具ですね。ベースカラーの類似色をとるか、全然違う色をとるかの2パターンあります。その色の決め方も後で紹介します。
ベースが白、黒、灰色等の無彩色の場合は何色でもいけますね。
アクセントカラー
サイトのアクセントとなる色で、ボタンやアイコン等に使用されます。部屋で言うとインテリア?
これも基本は、メインカラーとは全然違う色を選びます。ユーザーの目線を誘導する役割がありますので、注目してほしい大事な部分等に使いましょう。
例えば僕のサイトの場合、
ベースカラー(背景色)…灰色
メインカラー…黒
アクセントカラー…青
といった感じですね。黄色マーカーとか赤線は文章を強調するためのものなので、一旦置いときましょう。別枠です。
また、おもちゃ屋さんや子供向けサイトのようなめっちゃいろんな色を使うパターンもありますが、非デザイナーには正直厳しいと思いますので、特に理由がない場合は避けましょう。
メインカラーを決める
基本の配色ルールがわかったところで、さっそくメインカラーを決めましょう。
メインカラーはだいたい以下のような方法で決めることができます。
ロゴと同じ色
非常によくある手法で、既にロゴがある場合はそのロゴに色を合わせる方法。
いや、ロゴの色も決まってないし!という場合は、メインカラーを先に決めてロゴを決めるのもあり。
イメージから選ぶ
色には、それぞれの色が見る者に与えるイメージを持っています。
これを利用し、ユーザーにどのようなイメージを持ってほしいか、もしくは自分が制作するサイトに込めたいイメージからカラーを選択します。
自分のプロフィール用サイトとかなら、パーソナルカラー診断をやってみるのもおもしろいでしょう。
この方法は、以下のサイトが役に立ちます。大変ありがたいですね。
「柔らかなイメージ」「大人の男性的なイメージ」「明るくポップなイメージ」などから色のカテゴリーを選び、その中でも暖色系(赤、橙、黄)にするのか、寒色系(青、緑、紫)にするのかといったように色を絞りましょう。
ここにセンスは関係ありません。あるのは心理学に基づく確かな効果です。
ベースカラーを決める
メインカラーが決まったら、そこからベースカラーを決めていきます。
これにもルールがあり、そして役に立つツールがあります。

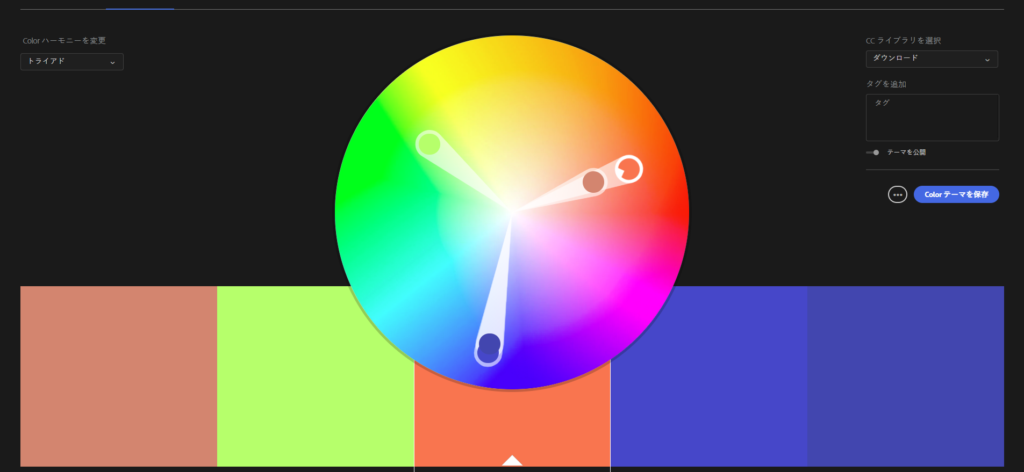
配色のパターンに従って、色を提案してくれるツール。自分で調整してしっくりくる色を選ぶこともできます。左上にカラーハーモニーというセレクトボックスがあるので、そこからどんな色の組み合わせにするのかを決めましょう。
「探索」でいろんな人の作ったカラーテーマを見ることができますので、眺めてみるのもおもしろいです。
よく使う配色パターンは、以下の3つ。
似ている色を選ぶ
メインカラーと似ている色を選ぶことで、サイト全体に統一感を持たせます。基本はこれ。
カラーハーモニーでいうところの、「類似色」「モノクロマティック」「シェード」といったパターン。
違う色を選ぶ
メインカラーと違う色を選ぶことで、コントラストが生まれサイトにメリハリを与えます。
カラーハーモニーで言うところの、「補色」「トライアド」といったパターン。
明度が高い色でこれをやると目が疲れる組み合わせが生まれることがありますので、注意しましょう。やや中級者向けかもしれません。
無彩色を選ぶ
黒、白、灰色など、何にでも合わせられるベースカラーを選ぶ方法。
この方法だとテキストが見づらいといったことが起きにくいので、無難。よく使われている方法ですね。
アクセントカラーを選ぶ
メインカラー、ベースカラーが決まったら、最後はアクセントカラーです。
これはなるべくメインカラーから遠いものを選び目立たせる必要がありますので、カラーホイールで「補色」に近い色を選ぶのが鉄板です。
なんか色がきついなーと思ったら、明度を少し落とすだけでも意外としっくりきます。
ボタンやアイコン、ちょっとしたアクセントなどに使いましょう。割合としては5%なので、使いすぎに注意。
おわり
今回は、配色について全然わからんし迷うという人のために、基本に沿って簡単に配色を決定する方法を紹介しました。
もちろん、ここに書いてある方法以外にもテクニックはありますので、深く調べてみるのもおもしろいです。例えば、「和」な色の組み合わせとか、ハロウィンの色、クリスマスの色等、既にテーマカラーが決まっているものもありますよね。
配色は、もちろんセンスを磨くことも必要ですが、基本は科学や心理学に基づいた色の選び方がちゃんとあるということですね。つくづく実感しますが、デザイナーさんってすごいですよね…デザインの勉強は奥が深すぎる。
ではでは、良い配色ライフを!







