ついこの間まで頑なにDreamweaverを使っていましたが、ついに流行のVisual Studio Codeに乗り換えました。軽いし高機能だし素晴らしいですね。世界が変わりました。
ただ、Settings Syncで同期の設定をするときにちょっとてこずったので、備忘録として解決方法を記しておきます。
設定のアップロード
アップロードまではスムーズにいけました。
設定手順は以下の通り
- Githubでトークンを入手(まだGithubのアカウントを持ってない場合はSign Upする)
- VS Codeの拡張機能でSettings Syncをインストール
- 設定をアップロード
1.Githubでトークンを入手
Githubにサインインしたら、右上の自分のアイコンから「Settings」に飛ぶ → 左のメニューから「Developer settings」を選択 → 左のメニューから「Personal access tokens」を選択。

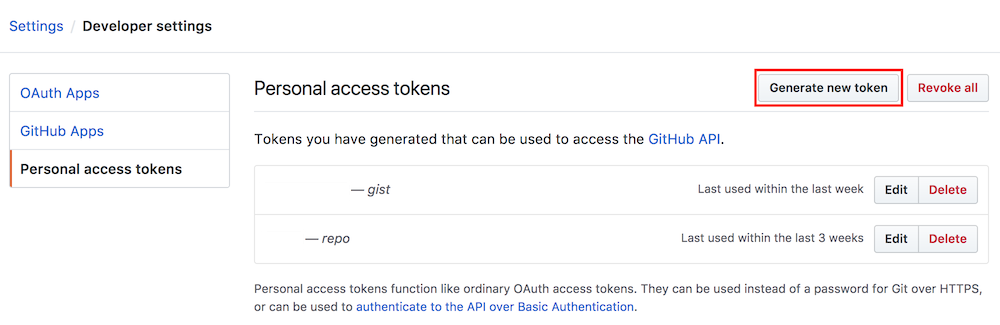
「Generate new token」をポチー

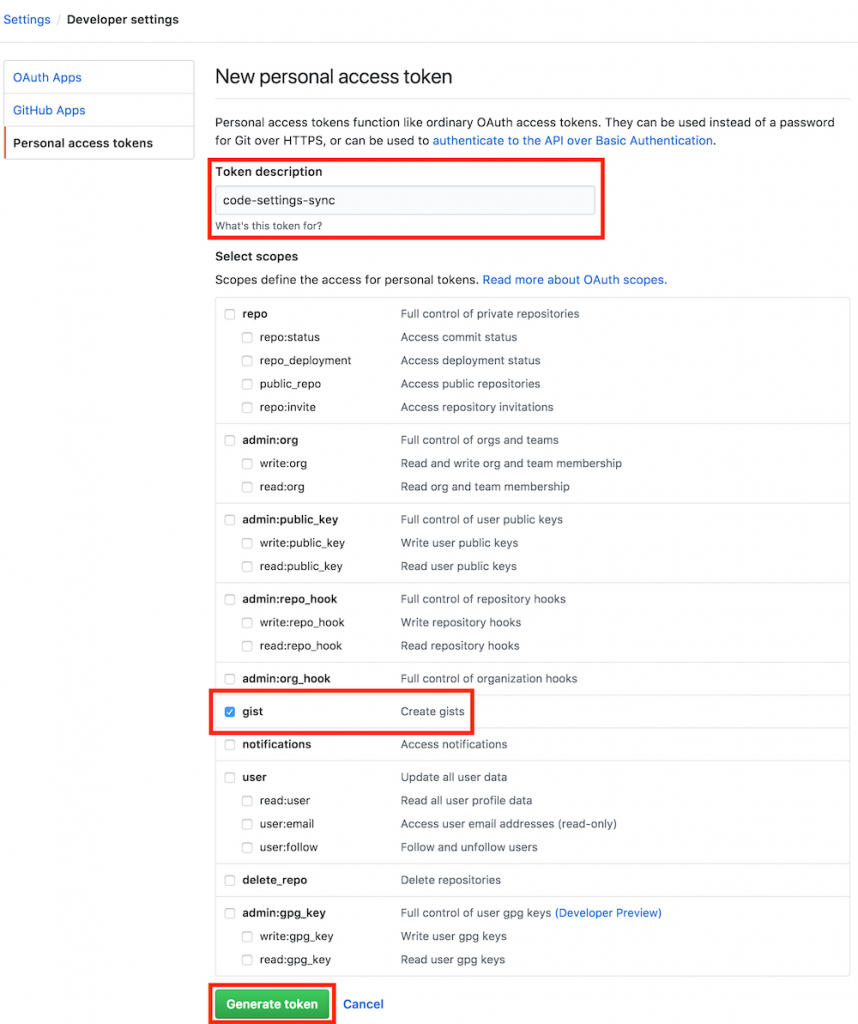
適当に名前をつけて、”gist”にチェックを入れて、”Generate token”をポチー

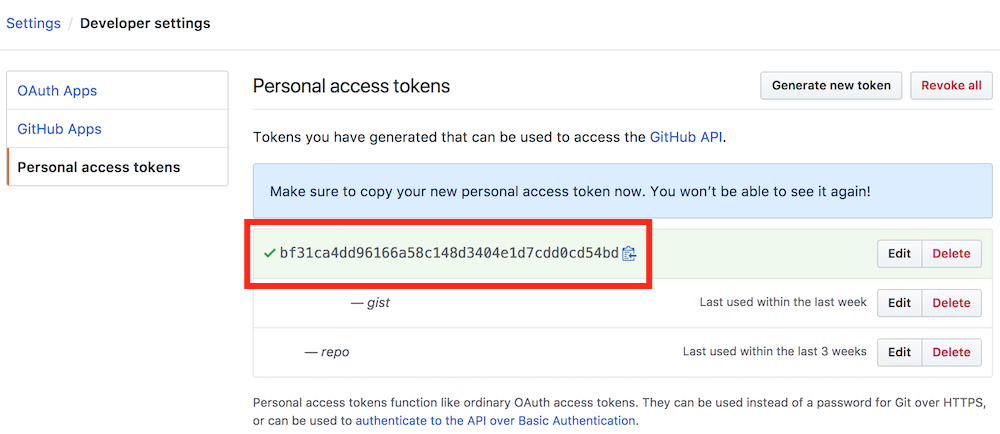
するとアクセストークンが表示されますので、控えておきましょう。(※画像は公式マニュアルのものです。)
2.VS Codeの拡張機能でSettings Syncをインストール
インストールしたら再起動。
3.設定をアップロード
正常にインストールできて有効になっている場合は、「Shift + Alt + U」でアップロードできてしまいます。
初回にアップロードするときにアクセストークンを聞かれますので、さっき控えたやつをペーストしてエンター。これで設定がgitにアップロードされます。
設定のダウンロード
先に僕がやらかした間違えた方法と、解決法を記しておきます。
まず、別PCのCodeにSettings Syncをインストールし、「Shit + Alt + D」でダウンロード。
このとき、アクセストークンを聞かれました。別PCだからでしょうね。で、アクセストークンを入力したんですが、また入力欄が出てきました。トークン間違えたかな?と思って再度トークンをコピペしてエンターを押したのが間違いで、実はトークンの後に”Gist ID”なるものを入力する必要があったんですね。
この”Gist ID”を入力してねという説明を読んでなかった僕が悪いのですが、その後入力を直そうと思って「Shft + Alt + D」を何度押してもエラー文が表示されるだけで何も起きなくなってしまいました。
頼む、修正させてくれ…Gist IDを入力したいだけなんや…
ここでコケてしまい、Settings Syncを再インストールしたりCode自体を再インストールしたけど全然ダメ。
でいろいろいじっていたところ、「Ctrl + Shift + P」でコマンドパレットを呼び出し、「Sync: Reset Extension Settings」を選択することで設定がリセットされ、無事解決。
というわけで、正しい手順はこちら(同PCへのダウンロードの場合は2はいらないかと思います)
- Gist IDを入手
- 「Shift + Alt + D」を押し、トークンを入力
- その後、Gist IDを入力
Gist IDの入手方法
Githubにサインインし、自分のアイコンから「Your gists」を選択。
「cloudSettings」という項目があると思うので、クリック。
クリックで飛んだページのURLが「https://gist.github.com/ユーザー名/謎の文字列」となっていると思いますが、謎の文字列の部分がGist IDとなっています。これをトークンとは別に控えておいてください。
おわり
Visual Studio Codeは、高機能であるという代償に設定方法がいろいろめんどくさかったりします。設定さえしてしまえば後は幸せな開発環境が手に入ると思いますので、ぜひめげずにトライしてみましょう。
ではでは、良いVSCodeライフを!
Web制作者のためのSassの教科書 改訂2版 Webデザインの現場で必須のCSSプリプロセッサ









コメント
大変参考になりました,ありがとうございます。
コメントありがとうございます。
お役に立ててうれしいです!
参考になりました!ありがとうございます!
お役に立ててよかったです。コメントありがとうございます!