HTML/CSSコーディングは、ある程度慣れてくると、どうやって書けばこのデザインを実現できるかという思考から、どうやれば早く効率的に終わらせることができるかという思考に切り替わってきます。
早く終わらせるには、ただタイピングが早くなるとかショートカットを覚えるというだけでなく、世の中にはいろいろ便利なコーディング技術があるということを知る必要があります。
というわけで今回は、この技術を知ったおかげでコーディングがめっちゃ速くなったというものをいくつか紹介しますので、「コーディング 速くする」とかで検索した人が便利な技術に出会える機会が少しでも増えるといいなと思います。
本記事で紹介する技術は以下の6つ。
- Emmet
- Sass
- BEM
- gulp
- スニペット
- マルチカーソル
順に見ていきましょう。
目次
Emmet
最初にこれを知ったときは、「俺は今まで何をやってたんだ」というレベルの革命が起きました。とあるセミナーで、講師がそれを使って見せたときは「え、今何したの???????」って感じでした。
Emmetがどんなものかを簡単に説明すると、例えば、以下のようなHTMLを書きたいとき。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<section id="about"> <div class="l-container"> <div class="l-box"> <h3 class="title"></h3> <p class="txt"></p> </div> <div class="l-box"> <h3 class="title"></h3> <p class="txt"></p> </div> <div class="l-box"> <h3 class="title"></h3> <p class="txt"></p> </div> </div> </section> |
Emmetを使うと、
|
1 |
section#about>.l-container>.l-box*3>(h3.title+p.txt) |
こんだけです。
やばくないですか。上記はちょっとイマイチわかりづらかったかもしれないですが、要は
|
1 |
p |
と打ってTabキーを押すだけで、
|
1 |
<p></p> |
と展開されるといった感じです。圧倒的スピードでHTMLを書くことができます。
しかもEmmetはCSSにも使えます。例えば、
- va → vertical-align:
- fz → font-size:
- bdls → border-left-style:
など、書くのがめんどくさい記述を大いに短縮して書くことができるようになります。
Emmet、是非習得してみてください。簡単に導入できますし、これを使うのと使わないのでは倍速くらい差が出ると思います。
Sass
こちらは、使い始めるとコーディング方法ががらりと変わります。コーディング自体が速くなるだけでなく、変数を使った値の操作や、慣れればSMACSSやBEMといったCSS設計を学ぶことにより、cssの管理性、拡張性、再利用性なんかを考えるようになり、「あー、エンジニアやってるなー」といった気になってきます。
奥が深く、すぐに習得できるようなものではないですが、フロントエンドエンジニアとしては是非習得しておきたいもの。いきなりいろいろやるのはハードルが高いと思いますが、どんなことができるのかさらっと紹介します。
要素のネスト(入れ子)
例えば、CSSでこんな感じで書きたいとき
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
ul { margin-bottom: 20px; } ul li { margin-bottom: 5px; padding-left: 5px; } ul li:last-child { margin-bottom: 0px; } ul li a { text-decoration: none; } |
Sassでは、入れ子で書くことができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
ul { margin-bottom: 20px; li { margin-bottom: 5px; padding-left: 5px; &:last-child { margin-bottom: 0px; } a { text-decoration: none; } } } |
全体的に書くコードを少なくするだけでなく、どの要素にどんな子要素がいるか、階層はどれくらいかなどが一目でわかるようになります。
最初は、この入れ子ができるだけでもかなり速くなります。ただ、ばんばん入れ子にしていると実際のCSSがえらいことになりますので、慣れてきたら「がんばって3階層までに納める」といったルールを作っていきましょう。
他にも変数やmixinといった便利な機能があるんですが、それらはSMACSSなどの再利用性を考えるようになるまではイマイチ有用性がわからないかもしれないので、徐々に慣れていけばいいでしょう。
Sassを使いこなせるようになり、再利用性の高いコードを書けるようになってくると、独自のフレームワークのようなものができていき、コードを書く量が減っていきます。数をこなすほどどんどんスピードが上がっていきますよ。
BEM
BEMはSassと組み合わせることで効力を発揮します。BEMは、技術と言うよりどちらかというと概念に近いんですが、どのようなものかさらっと紹介します。
BEMとは、Block(塊)、Element(要素)、Modifiier(状態)の3つの頭文字をとった略語で、主にCSSのための命名規則の一つです。
この3つの概念を念頭に置いて、次のようにclassに名前をつけます。アンダースコアだったりハイフンだったりは、人によって好みでつけている感じが見受けられますが、元となっているのはこの形。
ちなみに僕はこう。
例えば、以下のようにマークアップします。
|
1 2 3 4 5 6 7 8 9 |
<article class="content"> <h2 class="content__h1"></h2> <p class="content__text"></p> </article> <article class="content"> <h2 class="content__h1_center"></h2> <p class="content__text"></p> </article> |
“content”は独立したブロックで、基本はどこでも使いまわせるクラス。
“content__h1”,”content__text”は、“content”の中でしか使えないクラス。
さらに”content__h1_center”とすることで、”content_h1″にバリエーションを持たせることができます。他にもバリエーションがほしかったら、”content__h1_center-red”とかね。
この一見ややこしいことをしているBEMですが、
- CSSで深い入れ子にならない(読みやすい)
- 命名に迷わず、かつわかりやすい
- 拡張しやすく、壊れにくい
- ほぼ全要素にclassをつけるので、要素に依存しない。
といったメリットがあり、最初は苦戦しますが、慣れてくると命名に迷わなくなり、逆にすらすら書けるようになります。しかも後で修正するときに、修正しやすいです。ぜひ挑戦してみてください。
gulp
gulpとは、タスクランナーと呼ばれるツールの一種で、いろんな作業を自動化することにより、開発にかかる時間を短縮できるものです。だいたいは、前述のSassとセットで使われる(というより、gulpを使ってSassをコンパイルする)ことが多いです。
これはどんなことができるかというと。
ベンダープレフィックスを自動でつける
gulp-autoprefixerというモジュールを使うことで、書くのが面倒な-webkit-やら-ms-やらのベンダープレフィックスを、なんと自動でやってくれるようになります。
|
1 2 3 4 5 6 7 8 9 10 |
.flex { display: flex; } /* コンパイル後 */ .flex { display: -ms-flexbox; display: flex; } |
僕は基本的に各ブラウザの最新にしか対応していないですが、gulp-autoprefixerは対応するブラウザをオプションで選択することもできるので、どんな案件でもなんとかなります。
リロードしなくても、修正が反映される
cssやhtmlを修正したあと、ブラウザで確認しようとするとページのリロードを行う必要がありますが、gulpのbrowser syncというモジュールを使えば、わざわざ毎回ページをリロードしなくてすむようになります。
モニターが2つあり、片方にページを写し片方にエディタを写せば、エディターでセーブするだけでページに修正が反映され、時間が短縮されますね。
スニペット
僕はDreamweaverしかほぼ使ったことがないので、他のエディターではできるかわからないんですが(現在はVisual Studio Codeを使用していますが、Codeでも普通にできます)、スニペットという機能があります。
これは、よく使うコードを辞書として登録しておき、ショートカットでぱぱっと呼び出せるという機能です。
例えば、
|
1 2 3 4 5 6 |
_res /* Tabキーぽちー↓ */ @media screen and (max-width: 1024px){ } |
みたいな使い方。素敵だと思いませんか。数行に渡るコードが一瞬で書けます。
WordPressの開発とかでも、よく使うけど書くのが面倒なものは全部スニペットに登録しちゃってます。
ショートカットじゃなくても、辞書からダブルクリックで呼び出したりもできるので、安心です。
マルチカーソル
こちらもエディタ依存ですが、Dreamweaverの場合の紹介です。
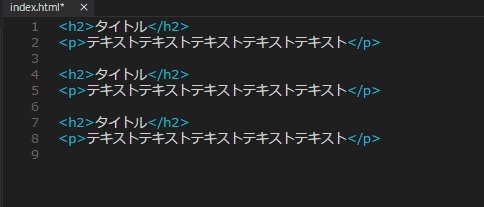
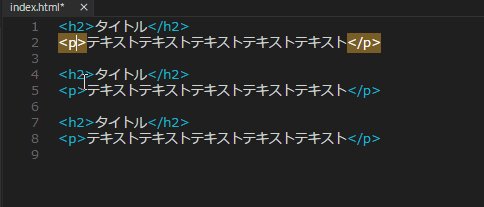
複数行を一括で修正したいとき、Altを押しながらマウスでドラッグすると…

こんな感じでぱぱっとできちゃう。
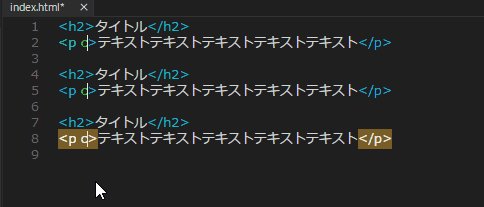
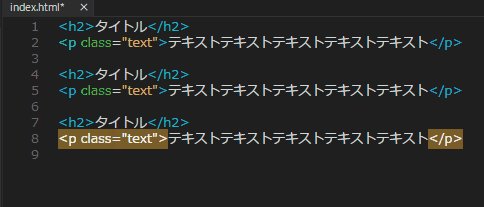
Ctrlバージョンではこんなことも可能。

任意の場所をCtrlでぱっぱっぱと指定し、一斉に修正できます。
VS Codeでのマルチカーソルのまとめは、以下を参考にどうぞ。
マルチカーソル以外にも便利なショートカット等、コーディング時間を短縮する機能がエディタにはありますので、「エディタ名 便利 機能」とかでググると幸せになれますよ!
おわり
他にもまだまだコーディング高速化の技術はあると思いますが、とりあえず僕が最初に出会ったとき「これはやべぇ!」と思った技術の紹介をしました。実際にこれらの技術と出会い、会社に導入するようになってからは、会社全体の業績がぐーんと伸びて一気に成長した……ような気がします。
HTML/CSSコーディングは、仕組みがわかってしまえばあとは作業です。この作業をいかに効率化し、ぱっと終わらせることができるかによって、仕事の質も上がっていきます。
もちろん僕もまだまだ修行中の身ですので、「他にもこんなんあるよ!」とかあったら教えてください。
さらにWeb制作の効率を上げるために、こっちの記事もどうぞ!
ではでは、いいコーディングライフを。












