WordPressの管理画面、「外観→カスタマイズ」内にデフォルトで表示されているメニューたちを非表示にする方法。テーマによって追加で表示されている項目を非表示にする方法も添えて。
なんだか苦戦しがちな「メニュー」項目も非表示にできました。
実装
functions.phpに以下を記述
|
1 2 3 4 5 6 7 8 9 10 |
// カスタマイズからメニューを削除 function my_custom_customizer( $wp_customize ) { $wp_customize->remove_section( 'add_menu' ); // メニュー $wp_customize->remove_panel( 'widgets' ); // ウィジェット $wp_customize->remove_section( 'colors' ); // 色 $wp_customize->remove_section( 'static_front_page' ); // 固定フロントページ $wp_customize->remove_section( 'title_tagline' ); // サイト基本情報 $wp_customize->remove_section( 'custom_css' ); // 追加CSS } add_action( 'customize_register', 'my_custom_customizer', 20 ); |
テーマによっては他のメニューもあるかもしれないですね。そんなときは、以下のような流れで実装しましょう。
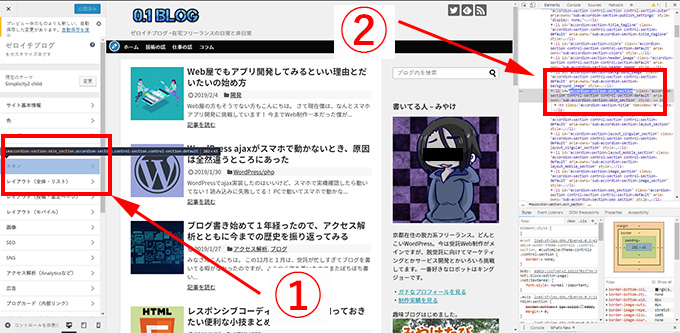
カスタマイズ画面でコンソールを開く
カスタマイズ画面でF12を押して、コンソールを開きます(Chrome)。

①非表示にしたい項目にカーソルを合わせ、
②<li>のソースを見てみましょう。
例えば以下のようになってると思います。
|
1 |
<li id="accordion-section-skin_section" class="..."> |
この<li>のidが重要。
今回の場合、
accordion-section_skin_section
黄色マーカーの部分”skin_section”を抜粋しremove_section()の引数とします。
|
1 |
$wp_customize->remove_section( 'skin_section' ); |
ちなみに、赤の部分がsectionではなくpanelだった場合、こうなります。
|
1 |
$wp_customize->remove_panel( 'skin_section' ); |
これでだいたいどんな項目も非表示にできますね!
現場からは以上です。







