Web制作の際、ブラウザで表示や動作の確認をしますね。ブラウザにはコンソールという機能があり、ページ上の様々な情報を見たりデバッグを行ったりできますが、ブラウザの拡張機能を使えば、より効率的に制作を進めることができます。
今回は、みなさんの仕事の効率化をお手伝いするべく、僕もよく使っている現場で役に立つGoogle Chromeの拡張機能たちをご紹介。
今回紹介するのは以下の10個。ゆっくりしていってね!
- Awesome Screenshot
- ColorPick Eyedropper
- Page Ruler
- The QR Code Extension
- HTMLエラーチェッカー
- Google Analytics オプトアウト アドオン
- Tag Assistant
- Wappalyzer<
- Web Maker
- Save to Pocket
Awesome Screenshot

さっそくの大目玉、これはもう関わる人全員に使ってもらいたいという拡張機能。Awesome Screenshotは、画面のスクリーンショットを撮るための拡張機能。主に以下のような便利な機能があります。

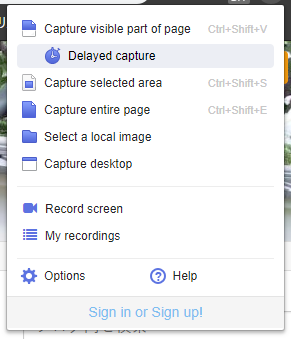
Capture visible part of page
今映っている画面をキャプチャします。
Delayed capture
このボタンを押した後、数秒後にスクショを撮ります。マウスホバー時のアクションを記録したいときなんかに便利。
Capture entire page
1ページまるまるスクショを撮ることができます。
Record screen
開いているページ上でのアクションを録画することができます。無料版では30秒まで。
さらに…
これだけでも十分便利なんですが、この拡張機能の真骨頂はスクショを撮ったあと。
なんと、撮ったスクショをその場で編集できちゃうんです!やばい!
具体的には、以下のようなことができます。
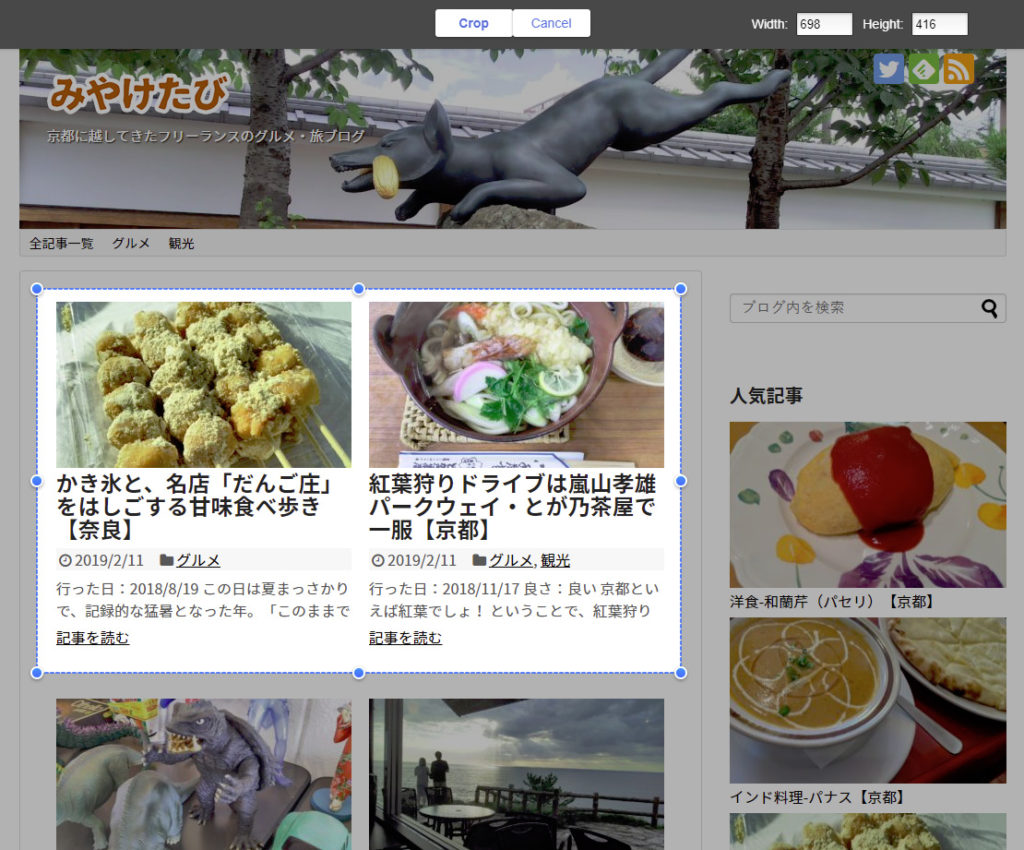
トリミング

スクショを撮った画像をその場でザクっとトリミングできる!
テキスト、枠、矢印の書き込み

その場でいろいろ書き込める!!
ぼかし

その場でぼかしを入れられる!!!
どうですか?やばいですね。僕は残念ながらこの感動を表すほどの語彙力はありません。指示の作成からちょっとSNSにアップしたいとき、超捗りますね!
ColorPick Eyedropper

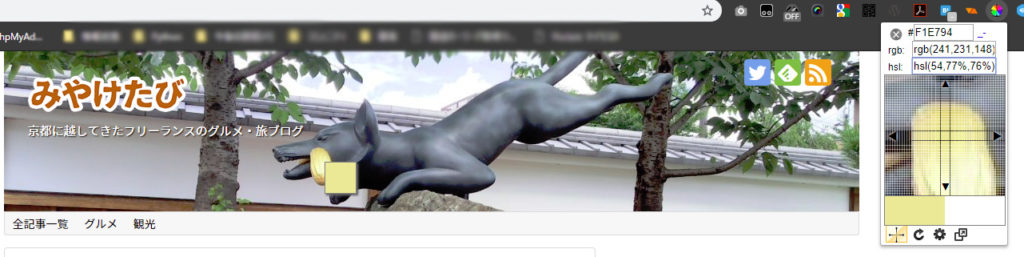
画面上の色をピックアップできる拡張機能。

「この画像に色を合わせて」なんて言われたとき、わざわざ画像ダウンロードしてPhotoshopで開いてスポイトツールで色を拾って…なんてしなくていいんです。
拡大されてピクセル単位で拾いやすい。
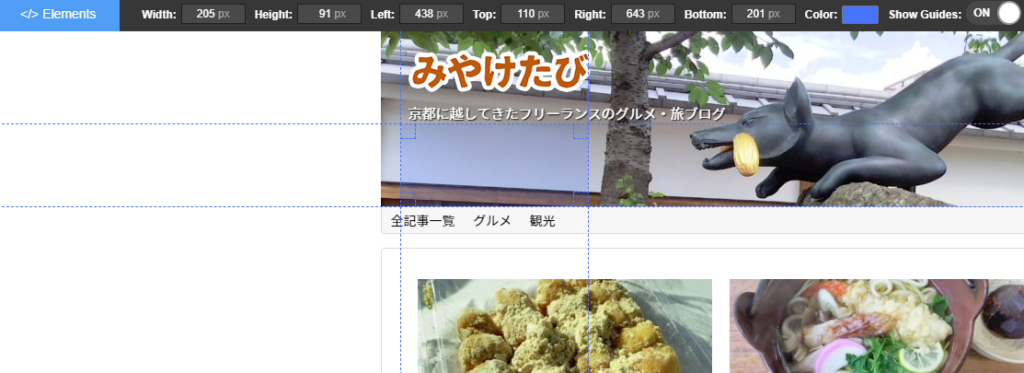
Page Ruler

画面内で使える物差しツール。

サイズだけでなく、画面端からの距離なんかも見ることができます。
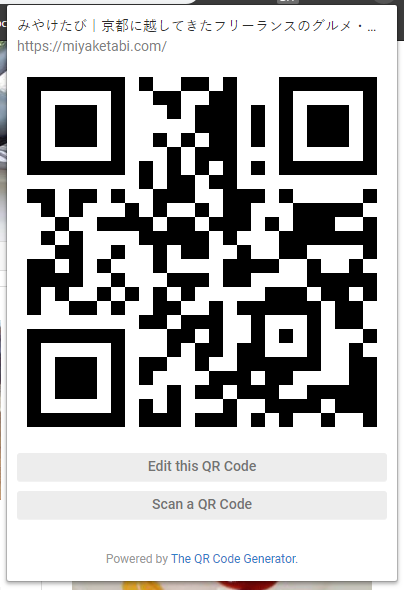
The QR Code Extension

今いるページのQRコードをでかでかと表示してくれる拡張機能。

めっちゃでかいので、離れていてもスマホでスキャンできます。実機で表示確認したいときに便利!
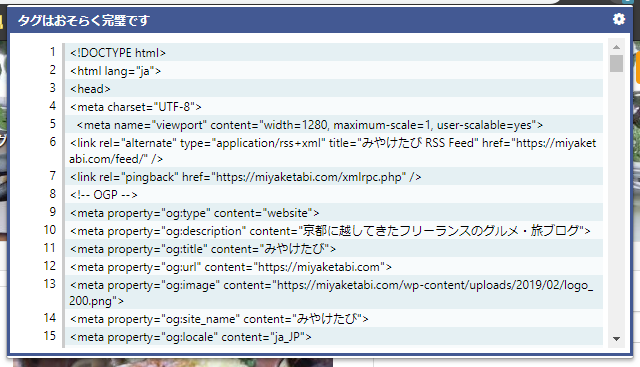
HTMLエラーチェッカー

ページ内のHTML構造をチェックしてくれる拡張機能。

「あれ!?CSS完璧なはずなのにめっちゃ崩れとるやん!!」ってときは、タグの閉じ忘れとかで構造がおかしくなっているときが多々あります。
HTMLチェッカーで構造をチェックしてみましょう。エラーが出ていれば、わかりやすく教えてくれます。
Google Analytics オプトアウト アドオン

われわれWeb屋は、ページの表示確認や動作確認をするためにページを見て回ったりめっちゃリロードしますよね。
そういったアクションをGoogle Analyticsに拾われると解析がぐちゃぐちゃになりますので、できれば自分のアクセスはカウントしないようにしたいところ。
この拡張機能は、ONにしておくと自分のアクセスをGoogle Analyticsにカウントさせないことができます。スニーキングのようなものですね。
エンジニアブログのアクセスが比較的少ないのは、みんなこれを入れているからに違いありません!!!!
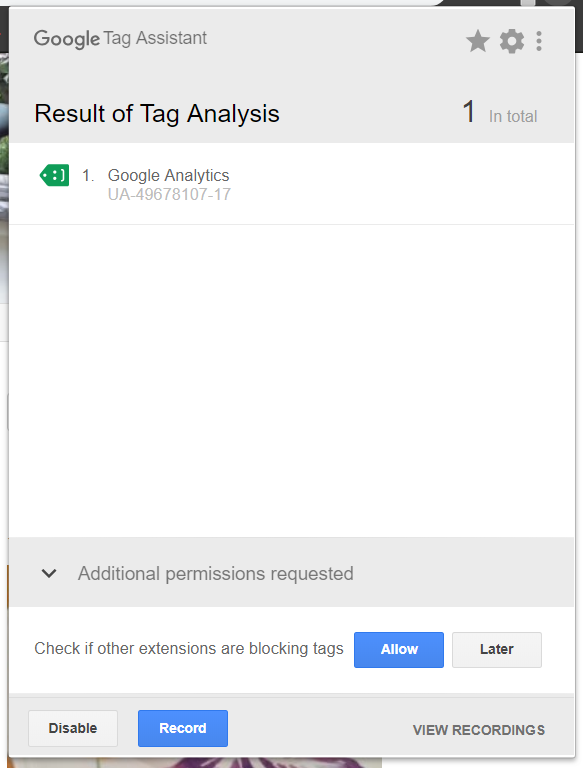
Tag Assistant

今いるページで、Google系のタグ(タグマネージャ、Analytics、Adwords等)が正常に機能しているかを確認することができる拡張機能。

Adwordsのコンバージョンタグを入れている場合は、どのような値が送信されているかを詳しく知ることができます。
注意点として、上で紹介した「Google Analytics オプトアウト アドオン」を有効にしているとうまく計測されないため、使うときはGoogle Analytics オプトアウト アドオンをオフにするか、シークレットモードで必要な拡張機能だけ有効にして使うと効率的。
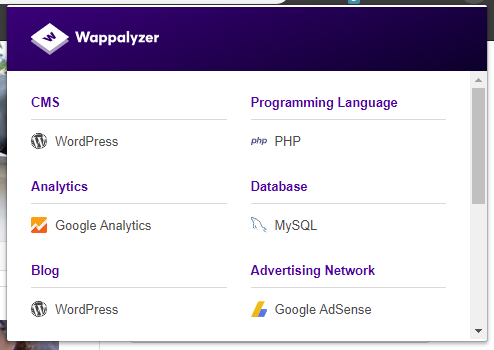
Wappalyzer

今のページの、表からはぱっと見わからない情報を知ることができる拡張機能。

使っているCMSや言語、サーバー、データベースの種類等、丸見え!
「このサイト、何で作られてるかわかりますか?」って言われたとき、「たぶんWordPressだと思います」って言えますね!
地味にすごい。
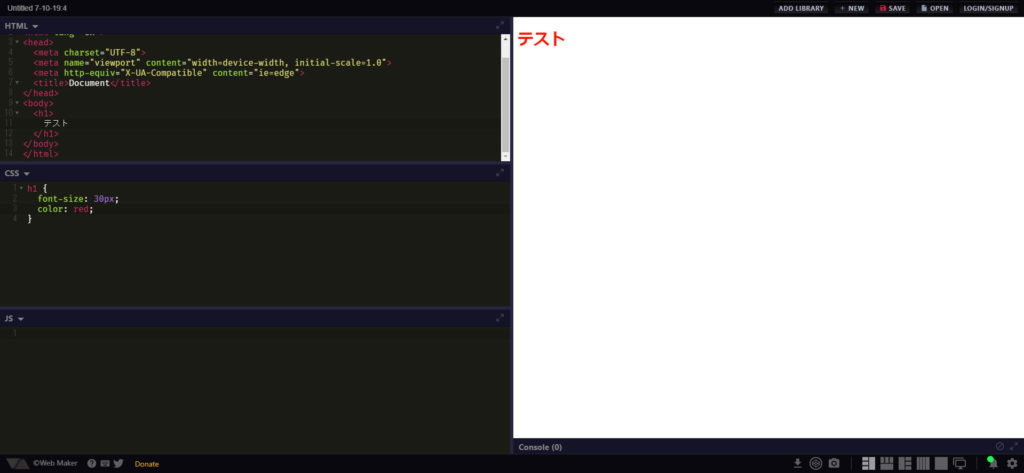
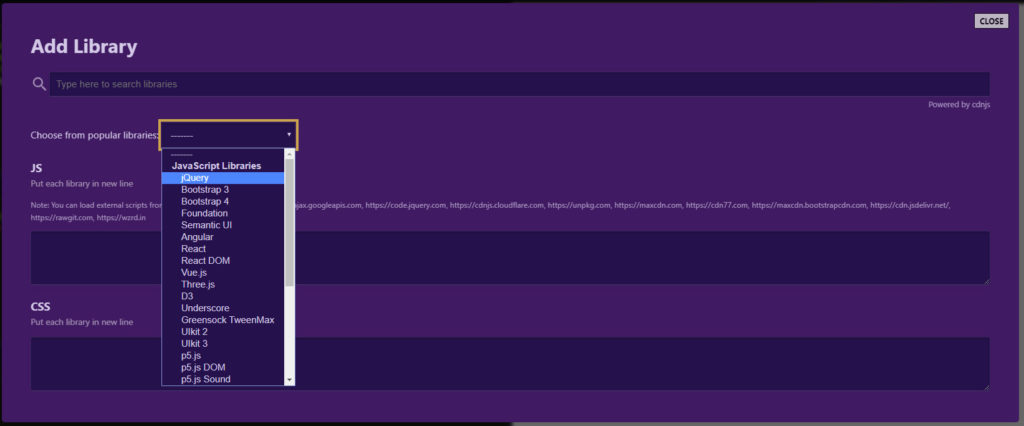
Web Maker

これはもう拡張機能というかWebアプリなんですが、ブラウザ上でコードを書いて即座に表示確認できるという神ツール。

ブラウザ越しにいる誰かに説明するときとか、ちょっと実験してみたいことがあるときとか、いちいちローカル環境構築してとかやってるとしんどいときに使える。

ライブラリもサクッと導入可能。
何気にEmmetも使える。
使い方は無限大です。これを説明しようとするとこれだけで1記事書けるくらいの規模なので、ぜひ皆さんの目で確かめてみてください。
Save to Pocket

「Pocket」というのはいわゆるブックマークサービスで、「このページええやん!あとでもっかい見よ!」ということができるものです。はてブとは違い、誰かとシェアしたりすることなくこっそり自分だけのリストが作れて、編集も楽という理由で最近よく使っています。
僕のブログの記事は、はてブよりPocketのほうが多くつく印象です。ちょっとメモして、あとでまた見ようという感じですかね。
話は逸れましたが、こちらはそのPocketをツールバーからワンクリックでブックマークできる拡張機能です。はてブにもありますね。
これがあれば、PocketのシェアボタンがないサイトでもPocketすることができます。
おわり
こんな感じで、ChromeにはWeb制作に役立つツールがいっぱいあります。
僕も知らないことが多いので、他にもオススメがあれば教えてください!
コーディングも爆速でやって、さっさと定時で帰ってやりましょう!
それでは、マッハなWeb制作ライフを。








