昨今、XDでWebデザインをするのがだいぶメジャーになってきましたが、イラストレーターでデザインをする人はまだまだ普通にいますので、コーダーもイラレからの画像書き出し方法を知っておきましょう。
昔はスライスという方法でがんばって書き出していましたが、今はもっと便利にサクッと書き出せる方法があります。
それが、アセットの書き出しです。
今回はアセットの書き出し方法と、それが使えないときに使う緊急用書き出し方法2パターン、計3パターンをご紹介します。
方法1.アセットの書き出し
これを知るまでは、イラレでデザインがきたら書き出しがめちゃ面倒だから発狂しながら生きてきましたが、この方法を知ってからガラリと人生変わりました。おそらく書き出しにかかる作業が5分の1くらいにはなりました。
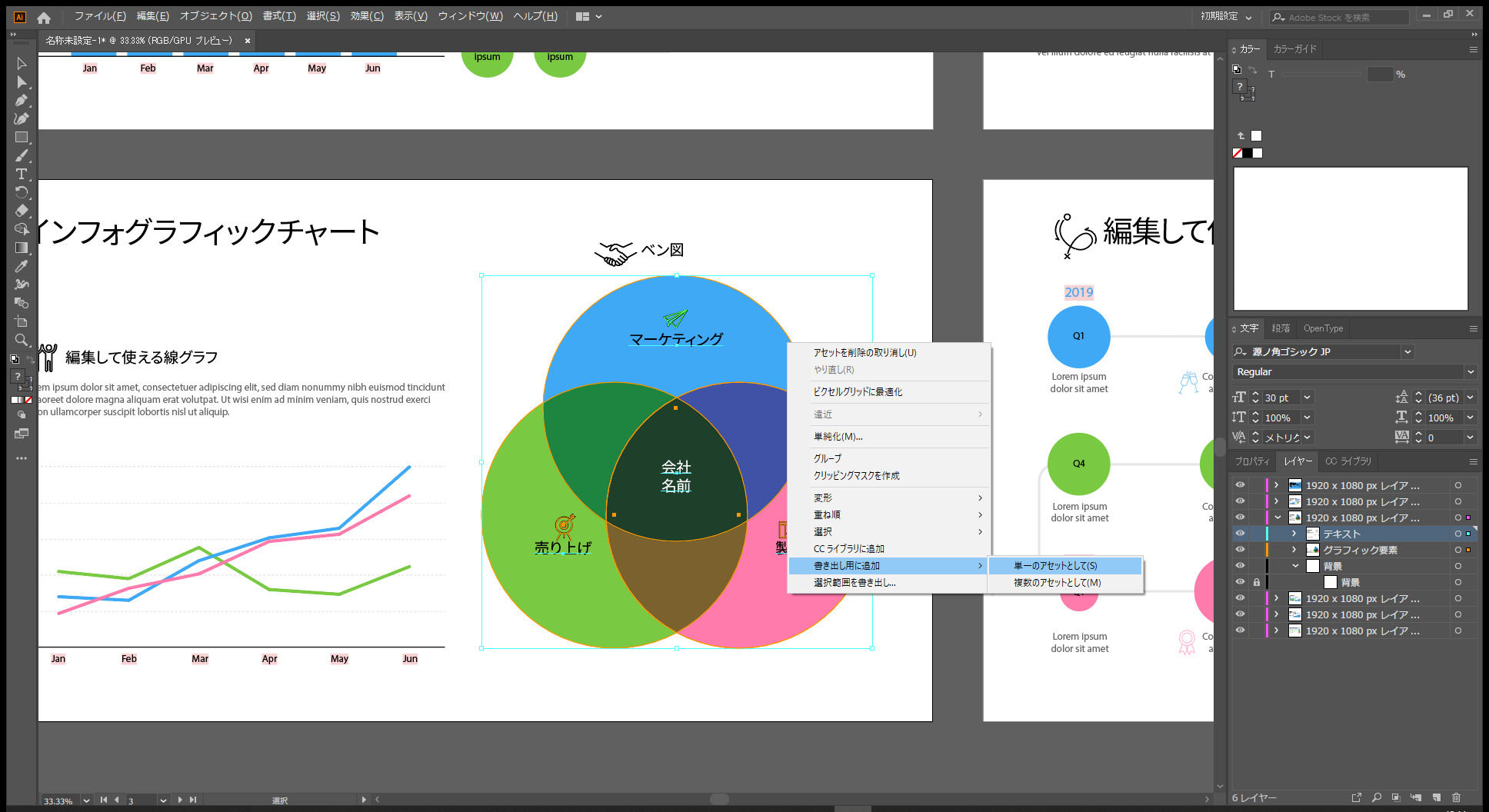
まず、書き出したい画像をドラッグで選択し、右クリックして「書き出し用に追加」→「単一のアセットとして」を選択します。

ちなみにここで「複数のアセットとして」を選択すると、ドラッグで選択した画像群をバラバラに書き出すことができます。これもすごい。
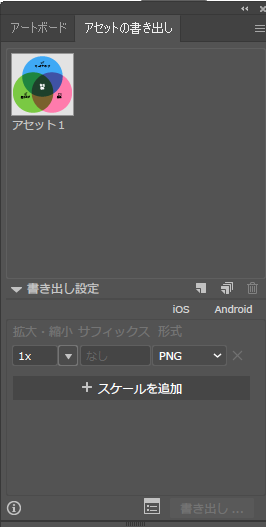
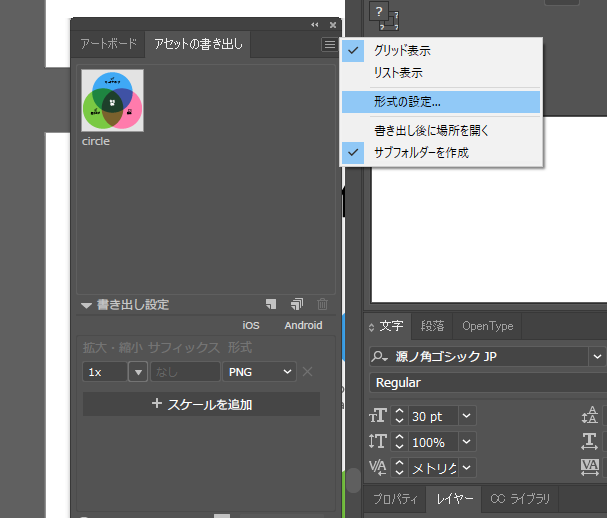
すると下図のように、「アセットを書き出し」ウィンドウが出てきます。

このウィンドウ内で、書き出し用の設定をします。
名前を変えたり、画像を追加したり…

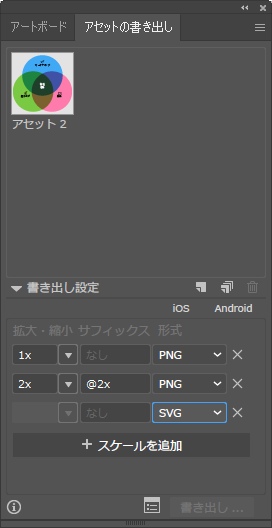
書き出し形式を設定したり…(※複数設定すると、複数の形式で書き出されます!)

これだとSVG形式もパパっと出てきます。すごい。
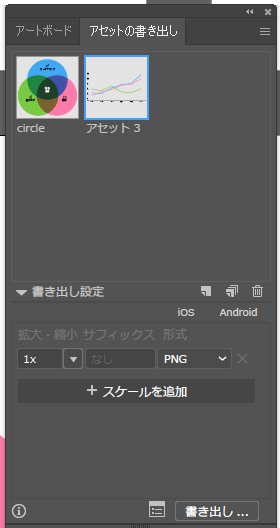
あとは書き出したい画像をCtrl+クリックとかShift+クリックとかで複数選択して、書き出しボタンを押せばザーッと書き出されるわけです!
と、書き出す前に1点、設定を見ておきましょう。

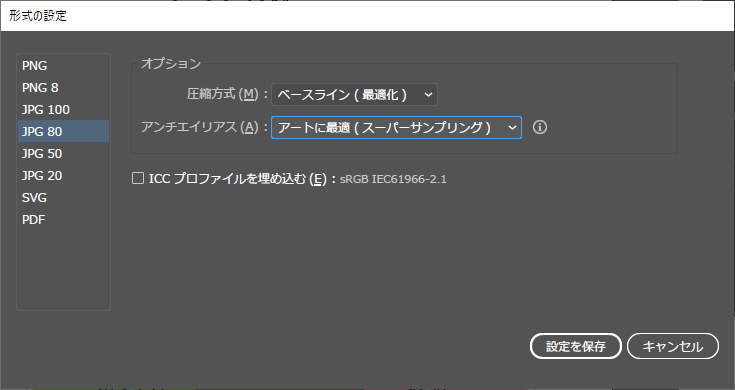
ウィンドウ右上のメニューボタンをクリックし、「形式の設定」を選択。

ここで書き出す形式について設定できるんですが、JPGもPNGも「アンチエイリアス」を「アートに最適」にしましょう。これをしとかないとガビッガビになります。
どうでしょう。アセットの書き出し、やばいですね。
方法2.アートボードサイズでクリップ
アセットの書き出しは便利なんですが、デザインのやり方によっては、例えばマスクを使っている場合などは書き出し後に余計な余白ができてしまったりします。
これはしかたないみたいで、別のツールを使って余白を切るのもいいんですが、それもめんどくさいので、できればイラレ内でなんとかしたい。
そんなとき、もうほとんど裏技みたいなもんなんですが、アートボード機能を駆使して書き出す方法があります。
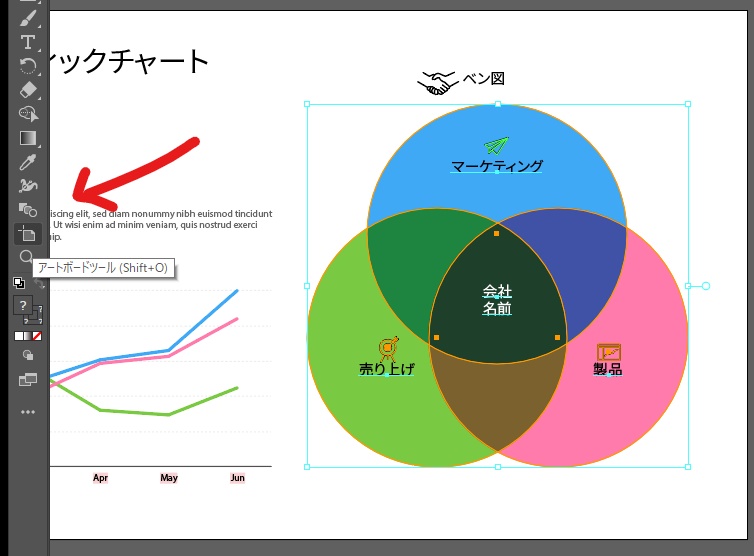
まず、書き出したい画像をドラッグ。そして左にある「アートボードツール」を選択します。

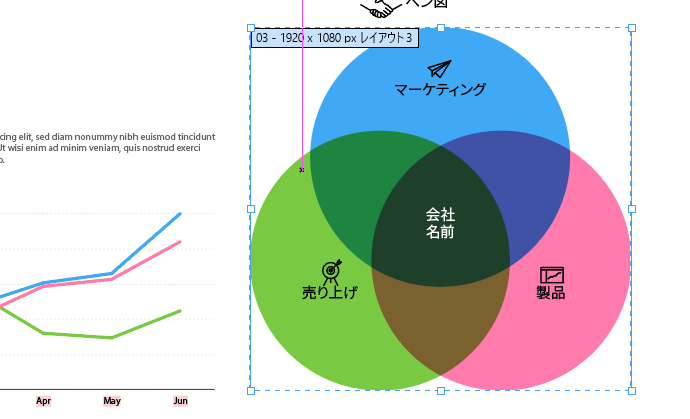
そしてアートボードツールが選択された状態で、画像をダブルクリックすると、クリックした部分だけが独立したアートボードになります。

画像がうまく全部選択できないときは、画像をグループ化するなどしてください。
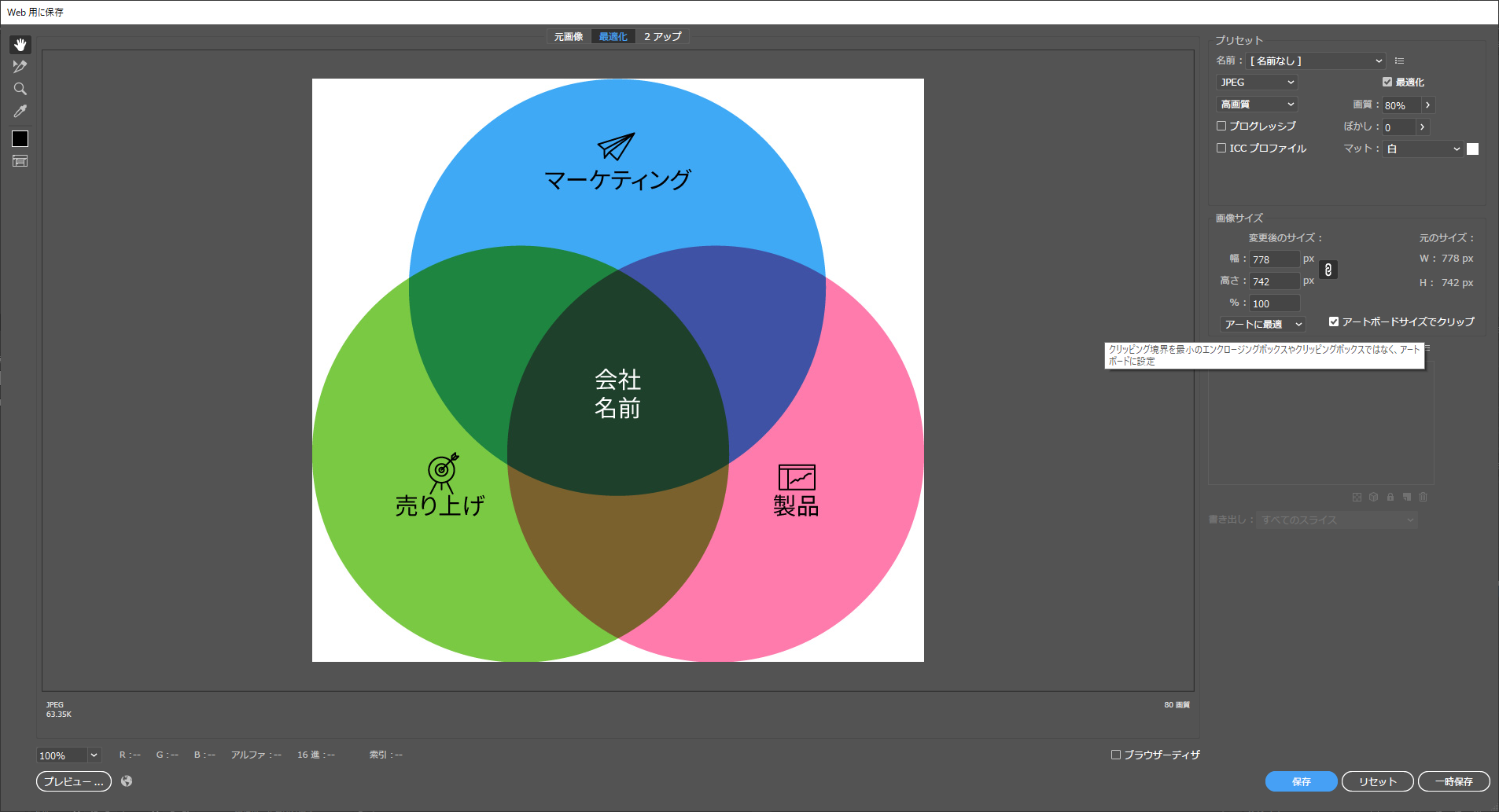
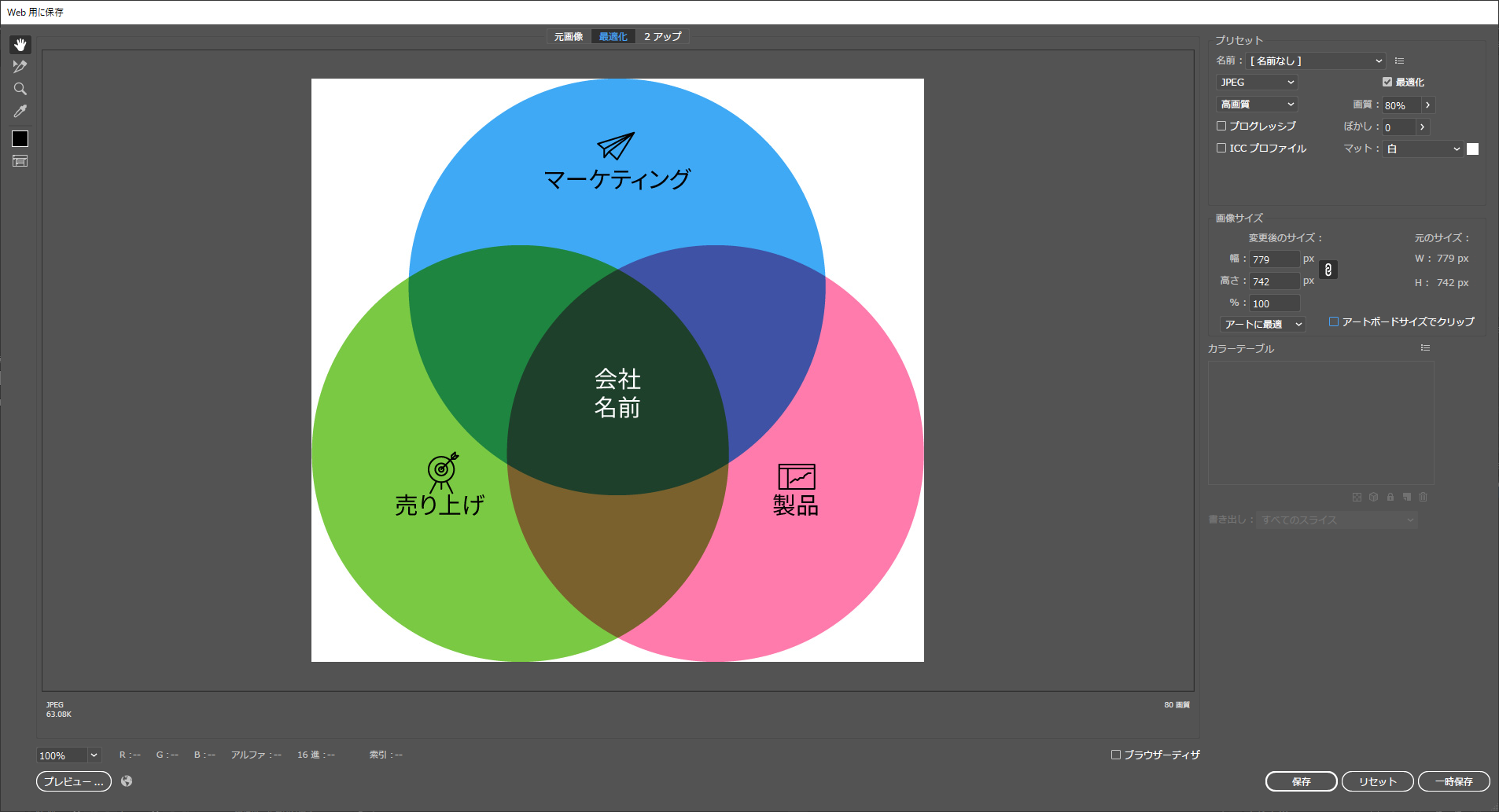
アートボードが作成されたら、そのままCtrl+Alt+Shif+S(MacはOption + Shift + Command + S)でWeb用に保存のウィンドウを開きます。

この画面で、右側の「アートボードサイズでクリップ」を選択すると、なんということでしょう。選択したアートボード部分のみが保存できるのです!
保存したあとは、Ctrl+Zでアートボードを元に戻しておきましょう。
方法3.新規ファイルにコピー
だいたい今まで紹介してきた方法でいけますが、それでもできない場合の最終手段。

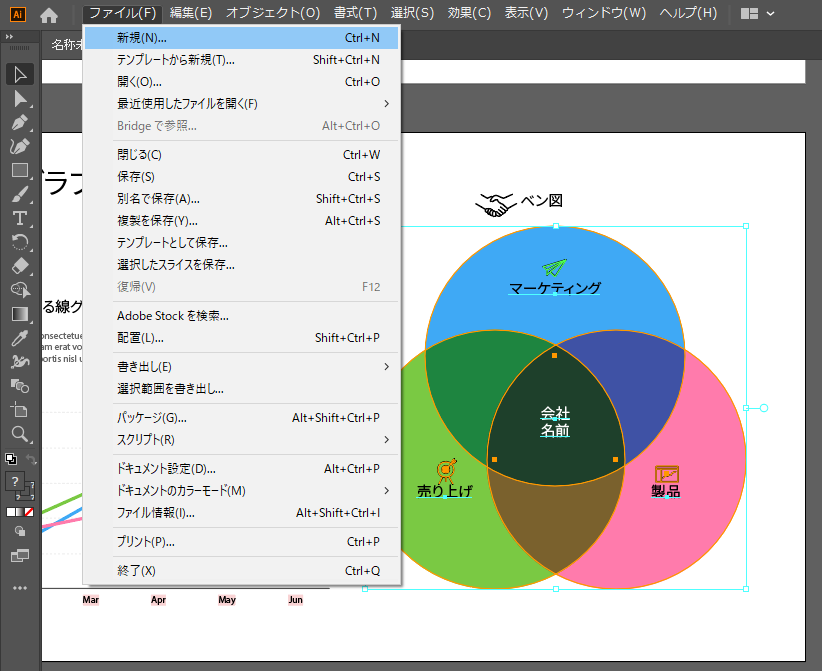
書き出したい画像をコピーし、メニューから新規ファイルを作成。

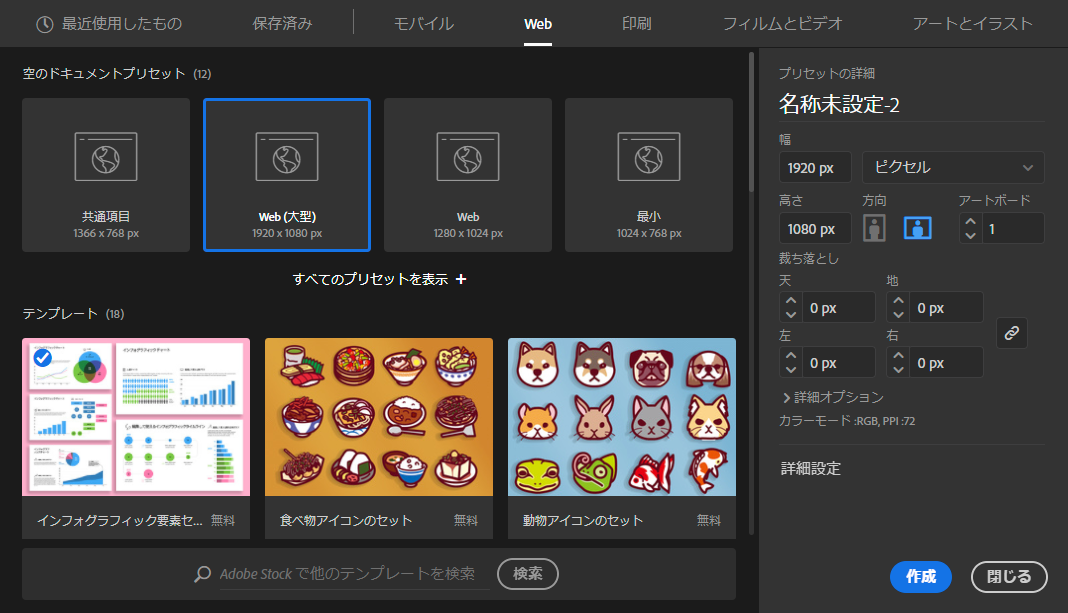
作成するファイルの大きさはなんでもいいですが、Web(大型)であれば無難。
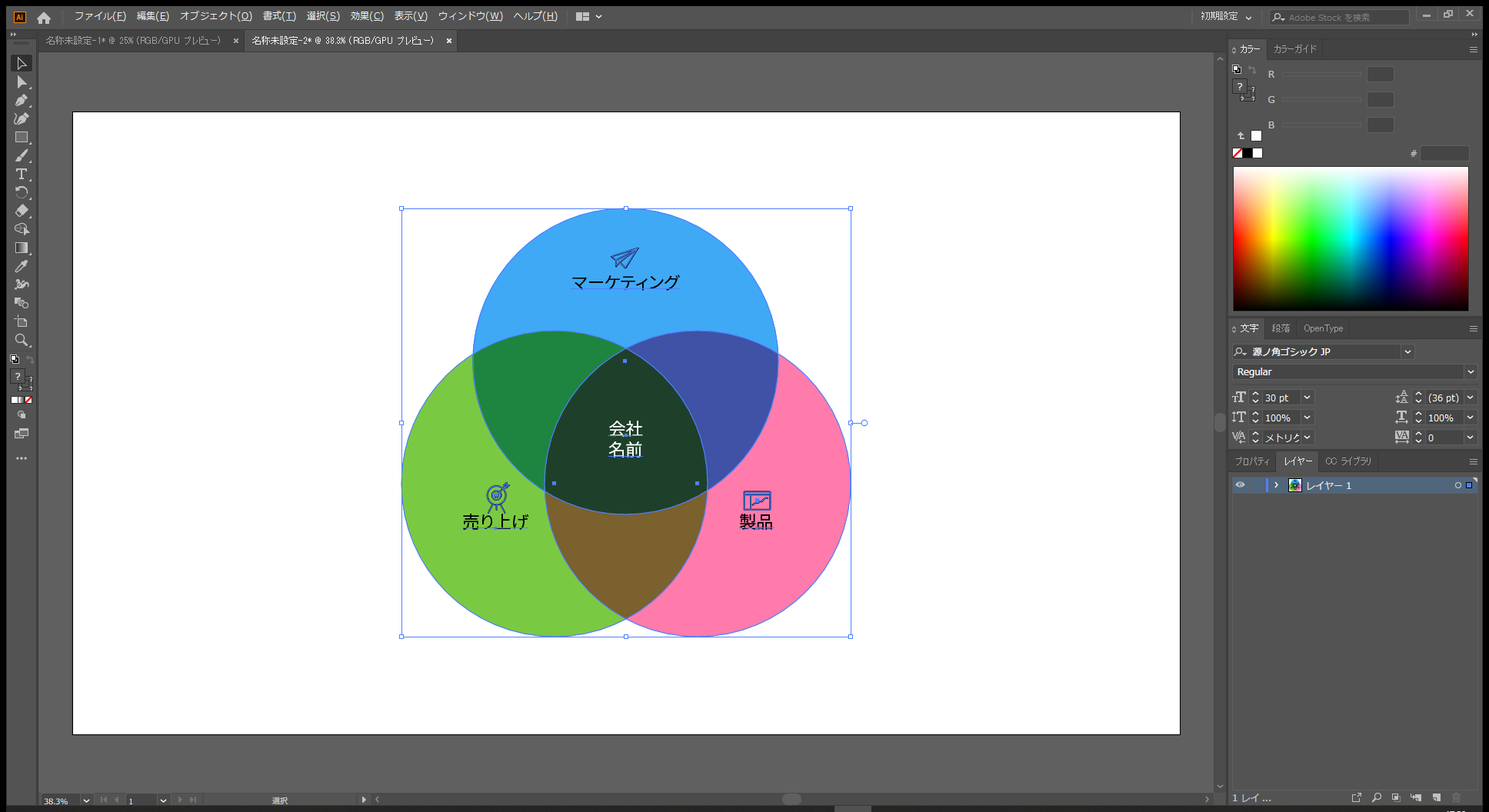
そしてコピーした画像を貼り付け。

はい、あとはこれを保存するだけですね!

今度は「アートボードでクリップ」のチェックを外しておく必要があります。
おわり
- アセットの書き出し
- アートボードでクリップ
- 新規ファイルにコピー
以上3点ご紹介しました。
もし今スライスで頑張っている人がいたら、この方法で書き出してみると人生変わると思います。
それでは、バイバイ~!







